Выпадающее меню выбора цвета TinyMCE появляется за пределами экрана
это проблема в Firefox и IE до сих пор, что я тестировал; проблема не существует в Chrome.
Я включаю два редактора TinyMCE на странице с одним частично вне экрана для запуска. Когда я выбираю color picker опция раскрывающегося списка на панели инструментов на первом экземпляре TinyMCE раскрывающийся список отображается там, где он должен. Но если я прокручу вниз и выберу color picker ответы второй инстанции, этот раскрывающийся список отображается ниже редактора и обычно выключен страница.
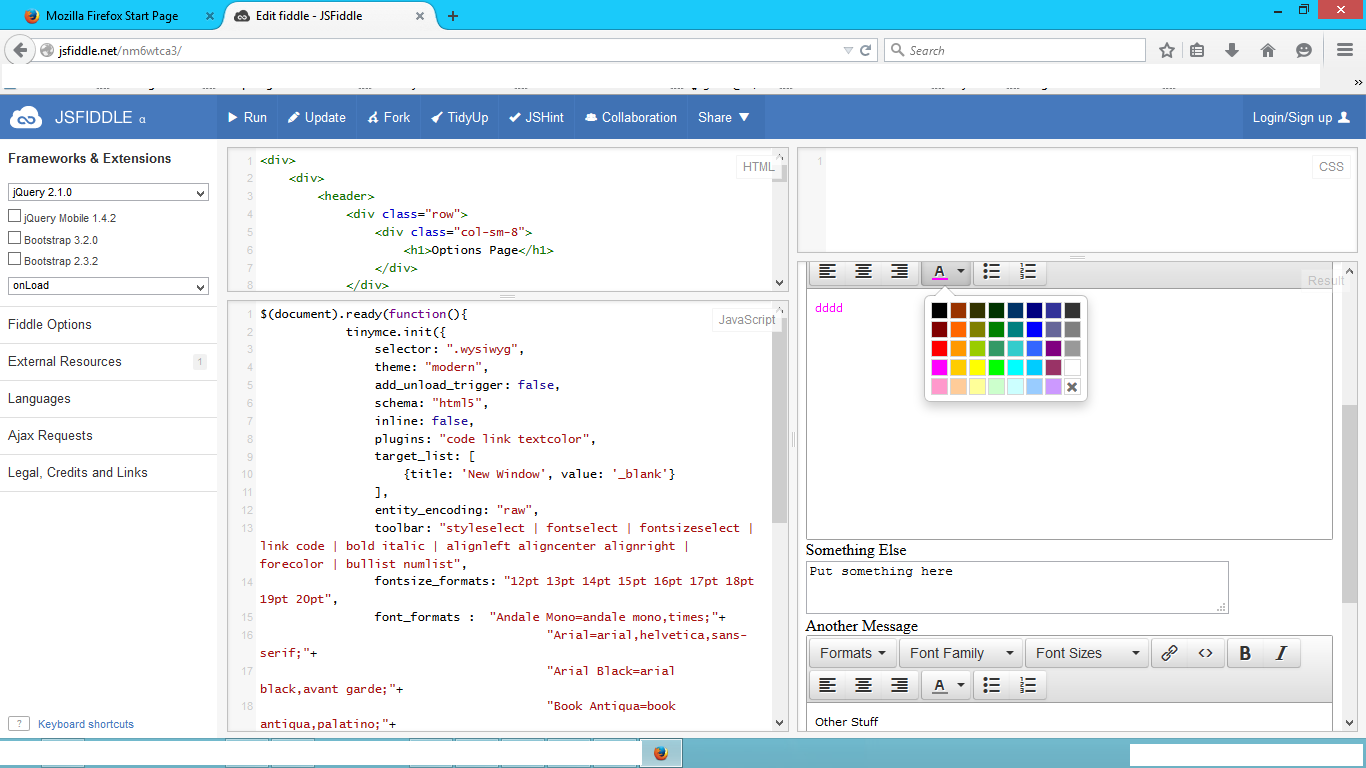
вы можете увидеть это в действии здесь: http://jsfiddle.net/nm6wtca3/
без снятия html, body CSS, что я могу сделать, чтобы палитра цветов всегда отображалась в правильном положении?
Я проследил проблему до установки CSS в html, body элементы.
html, body {
width: 100%;
height: 100%;
overflow-x: hidden;
}
выпадающий div имеет CSS, примененный к нему, который автоматически вычисляется TinyMCE. Это выглядит примерно так это:
z-index: 65535;
left: 641.467px;
top: 633px;
width: 162px;
height: 105px;
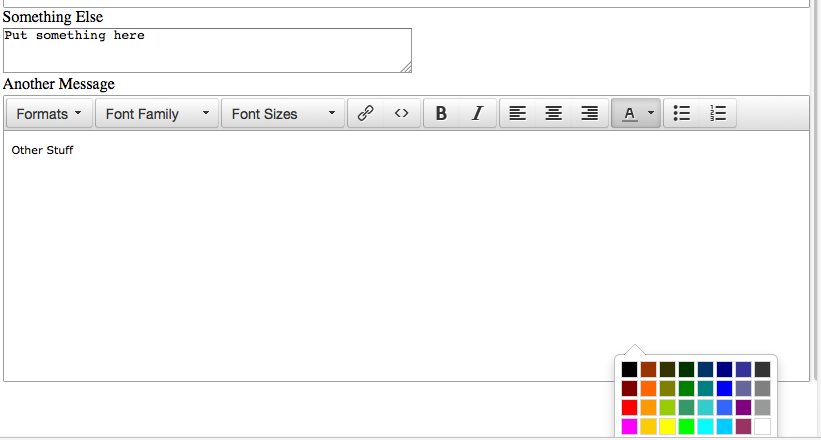
как это выглядит в FF (иногда хуже):

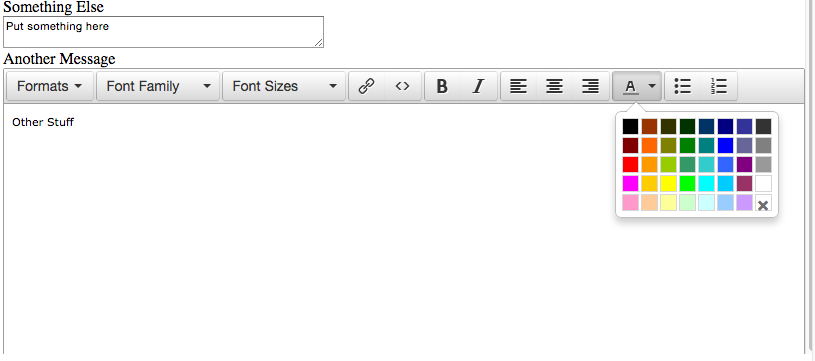
как он выглядит в Chrome (как он должен выглядеть):

5 ответов
Вы сказали, что не хотите удалять CSS из html,body, но вы ничего не сказали о добавлении к нему! Это решение основано на предположении, что вы можете добавить к html,body
решение
html, body {
width: 100%;
height: 100%;
overflow-x: hidden;
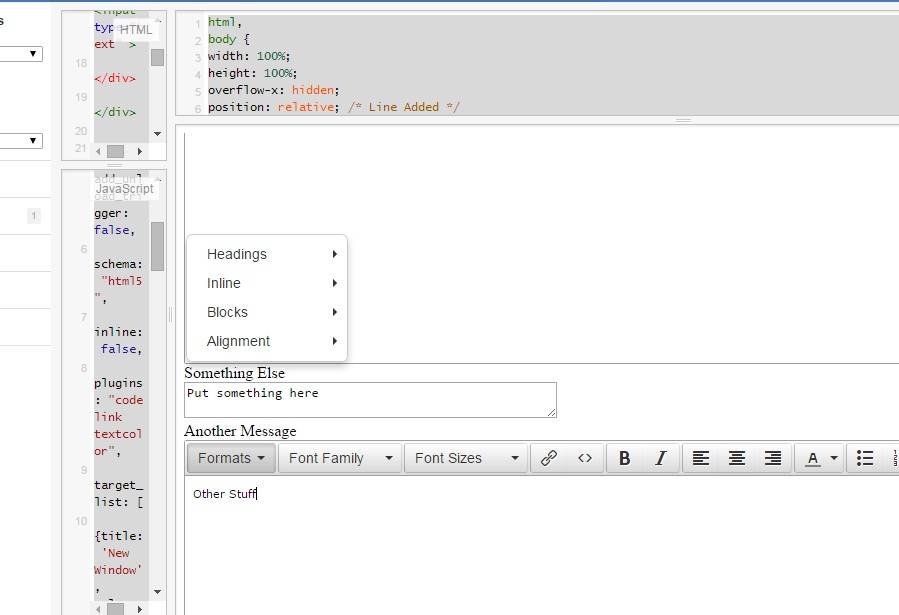
position: relative; /* Line added */
}
надеюсь, это поможет. Во всей реальности вам действительно нужно только применить position: relative; к телу вот так body { position: relative; }
Я не супер знаком с colorpicker tinymce, но я вижу проблему, и я могу воспроизвести ее надежно: ваша проблема возникает, когда у вас открыт выбор, а затем вы прокручиваете. Я могу повторить это в chrome тоже. вот видео.
когда я смотрю на DOM, я вижу, что tinyMCE создал два абсолютных расположенных divs в конце документа.тело, по одному на каждого сборщика. Когда вы открываете один, их позиция обновляется, чтобы отразить местоположение панель инструментов-кнопка в то время, когда вы ее нажали,но он никогда не обновляется при прокрутке!
Итак, как это решить? Ну, есть несколько возможностей:
1: похоже, tinyMCE предоставляет метод привязки элемента управления к событию (здесь). С помощью этого вы можете привязать обратный вызов к "прокрутке", которая перемещает поле...
Да, теперь, когда я думаю об этом вы можете просто закрыть любое открытое colorpickers всякий раз, когда пользователь прокручивает ... вроде как чувствует себя копом, но нельзя отрицать, что у него лучший R. O. I. ;) мы назовем это 2!
3: в зависимости от реализации colorpicker, вы можете быть в состоянии переопределить здесь в DOM эти дивы получают визуализацию. Метод API, который я видел, выглядел наиболее перспективным, это здесь. Как только у вас есть div внутри относительно расположенного родителя, вы также нужно сделать алгоритм позиционирования colorpicker достаточно умным, чтобы искать в нужном месте для смещения x и y ...когда я попробовал это, просто перемещая элемент и затирая в некоторых css вручную в chrome-консоли, алгоритм все еще вычислял смещения x и y на основе doc.тело, поэтому в зависимости от того, где вы прокручивались во время щелчка, все было бы не на месте
похоже, что эта проблема может беспокоить и других людей... может они нашли решение, но ничего не написал об этом?
Я надеюсь, что это достаточно информации, чтобы пройти мимо проблемы... Дайте мне знать если вы имеете любые вопросы!
похоже, что проблема вызвана overflow-x: hidden;
это может быть не тот ответ, который вы хотите, но удаление или перемещение его в обертку страницы решит вашу проблему.
html, body {
width: 100%;
height: 100%;
padding:0;
margin:0;
}
#pagewrapper{
overflow-x: hidden;
}
другим вариантом было бы принудительное перемещение по прокрутке, но, честно говоря, это перебор... Я настоятельно рекомендую исправить css вместо этого.
$('body').scroll(posfix); // when the body scrolls
$('#mceu_10').click(posfix); // when you click the top font color button
$('#mceu_35').click(posfix); // when you click the bottom font color button
function posfix() {
setTimeout(function () { // hack way to ensure it fires after the menu is shown
$('#mceu_51').css({
top: $('#mceu_10').offset().top + $('#mceu_10').height(), // set top/left based on button's position
left: $('#mceu_10').offset().left + $('#mceu_10').width() / 2
});
$('#mceu_52').css({
top: $('#mceu_35').offset().top + $('#mceu_35').height(),
left: $('#mceu_35').offset().left + $('#mceu_35').width() / 2
});
}, 1);
}
он работает на firefox, и Internet Explorer отлично

просто удалите этот код css
html, body {
width: 100%;
height: 100%;
overflow-x: hidden;
}
пожалуйста, взгляните на это:
html,
body {
width: auto;
height: auto;
overflow-x: hidden;
}
вы можете просто установить ширину и высоту тела в auto, тогда не будет необходимости использовать позицию, и вам не нужно ничего удалять. Я думаю, вам не нужно использовать height: 100% так как он будет автоматически рассчитан TinyMCE. надеюсь, это помогло.
обновление

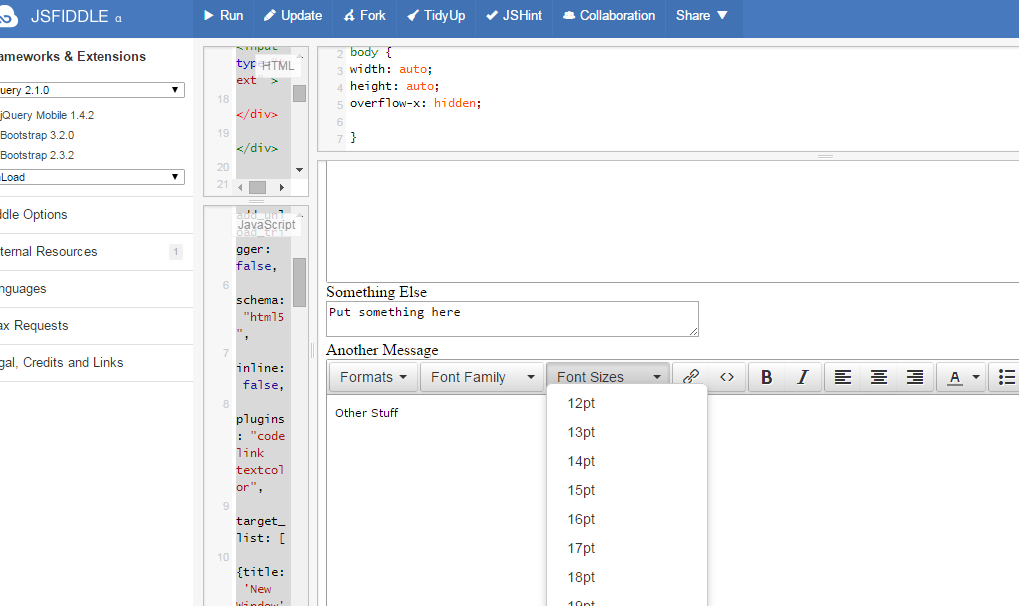
посмотрите на снимок экрана из chrome и его же в firefox. И я не удалял css, а просто менял..и поставив 100% в css вывод будет выглядеть так: -

пожалуйста, проверьте это с авто, но не 100%..спасибо
