Webfonts или локально загруженные шрифты?
С тех пор неприятности, вызванные использованием Икуфон я отважился отказаться от использования внешних ресурсов шрифтов, но в последнее время я искал альтернативные методы загрузки шрифтов, чтобы увидеть, есть ли лучший способ; лучшие методы имеют способ просто появиться из ниоткуда.
есть много новых методов, и вариации для каждого метода кажется; я должен использовать из Typekit? или google webfonts (с js или css)? я должен продолжать использовать локально загрузки шрифтов (напр. fontsquirrel.com созданный метод)?
я перечислю методы, которые кажутся наиболее хорошо принятыми ниже, с некоторыми тестами, но действительно ли стоит перейти к webfont? Похоже, что он будет нести более высокую нагрузку на ресурсы (http-запросы) и иметь меньше типов форматов файлов (меньше совместимости) и т. д. Но похоже, что файлы загружаются асинхронно и эффективно в большинстве случаев.
- это просто вопрос ситуации и необходимости? Если да, то что это такое?
- существуют ли резкие различия между этими методами?
- есть ли лучший метод, который я не перечислил?
- что такое pro / con для производительности? Смотрите? зависимости? совместимость?
я ищу лучшие практики здесь, производительность большая, но так и масштабируемость и удобство использования. Не говоря уже о том, чтобы смотреть и чувствовать.
Google В CSS
- использует только внешнюю таблицу стилей
- использует только наименьший совместимый тип файла
- можно использовать
@importили<link>или взять содержимое styleshee (@font-face) и поместите его непосредственно в свою собственную таблицу стилей.
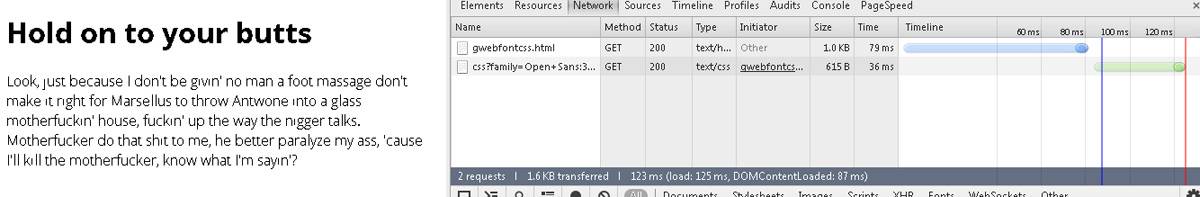
результаты теста
78ms load of html 36ms load of css

метод Google JS
- использует
webfont.jsчтобы загрузить styleshet - использует только наименьший совместимый тип файла
- добавляет
:rootэлемент с классом - добавляет скрипт в head.
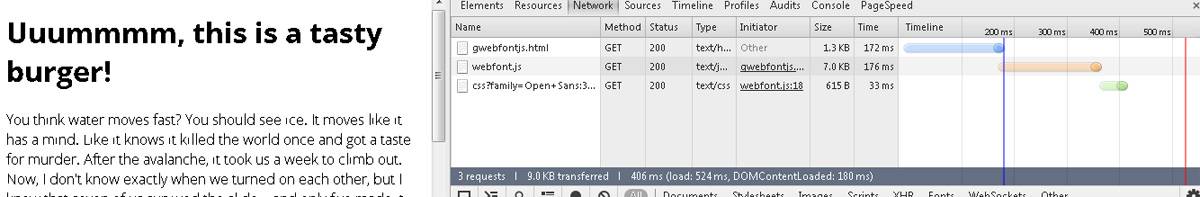
результаты теста
171ms load of html 176ms load of js 32ms load of css

метод Typekit
- добавляет
:rootэлемент с классом. - можно использовать
*.jsфрагмент или загруженный извне файл*.jsфайл - использует
data:font/opentypeвместо файла шрифта. - добавляет скрипт в head
- добавляет встроенный css в head
-
добавляет внешнюю таблицу стилей в head
вы можете легко добавлять/удалять/настраивать шрифты и целевые селекторы из typekit.com
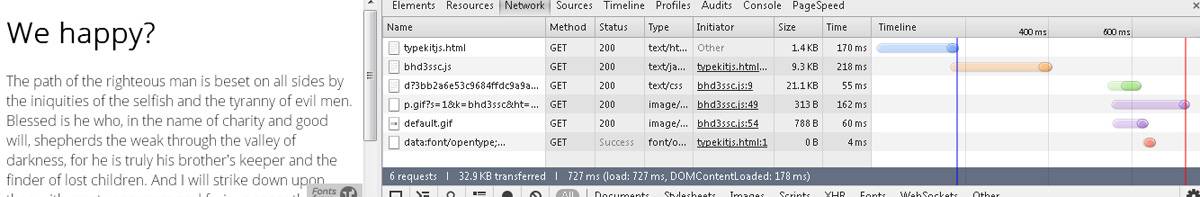
результаты теста
169ms load of html 213ms load of js 31ms load of css 3ms load of data:font/

...& шрифт Метод Белки
@font-face{
font-weight:400;
font-style:normal;
font-family:open_sanslight;
src:url(../font/opensans-light-webfont.eot);
src:url(../font/opensans-light-webfont.eot?#iefix) format(embedded-opentype),
url(../font/opensans-light-webfont.woff) format(woff),
url(../font/opensans-light-webfont.ttf) format(truetype),
url(../font/opensans-light-webfont.svg#open_sanslight) format(svg)
}
...или с данными: метод шрифта...
@font-face {
font-family: 'open_sanslight';
src: url('opensans-light-webfont-f.eot');
}
@font-face {
font-family: 'open_sanslight';
src: url(data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAF4sABMAAAAArXQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABqAAAABwAAAAcZLn0KkqwK44Jq866WBSpzpsNY2IyGAhoJFBbYjuxmyns5sNa4NwldcJ7eh3Uy5gQkURIlqWzONe3HcLsDX1x/+jifDXvbzgTBjopZElndil3hJkERJkmRJkVRJk3TJkEzJkmzOc4HLXOEOF7nEX/*thisisnotafullencodingjustanexample*/bZwUnK4yS3JlTx2Sr4USKEUSbHVX9fcGNBs4fqgw+GoNHU7lKr36Eqn0lCWt6pHFpWaUlc6lS6loSxRlirLlP/uuU01dVfT7L6gPxyqraluCpgj3WtqeC1V4VBDW2N4K1r1esw/IupKp9L1FwlqnuIAAAB42j3NvQ7BUBjG8R5tTz/0u2UjNTTESYQbMGmXLiISbeI6zBYjbuWtye7CeMJxtuf3LP8ne1+IXbWa7G3TMXZru4qLZkJRW1O2wzi3I+Li2Gik5yXpYkNGXj70YU98YQLGHxwwXxIWwO8SNmAdJBzAXku4gFNI9AF38QMjTwZ9vN6yJzq9OoEB6I8VQzDYK0ZguFKMwWiumIDxTDEFk6liBqaF4gDMFFvKxAfOxFUGAAABUxSL9gAA) format('woff'),
url('opensans-light-webfont-f.ttf') format('truetype'),
url('opensans-light-webfont-f.svg#open_sanslight') format('svg');
font-weight: normal;
font-style: normal;
}
6 ответов
во-первых, я проясню что-то о предложении Google. Он фактически загрузит наименьший формат, который может обрабатывать ваш браузер. WOFF предлагает небольшие размеры файлов, и ваш браузер поддерживает его, поэтому это тот, который вы видите. WOFF также довольно широко поддерживается. Однако в Opera, например, вы, вероятно, получите версию шрифта TrueType.
логика размера файла также, я считаю, почему Font Squirrel пробует их в этом порядке. Но это в основном спекуляции на моем часть.
если вы работаете в среде, где каждый запрос и Байт подсчитывается, вам придется сделать некоторое профилирование, чтобы узнать, что лучше всего подходит для вашего варианта использования. Будут ли люди просматривать только одну страницу и никогда больше не посещать ее? Если это так, правила кэширования не имеют большого значения. Если они просматривают или возвращаются, Google может иметь лучшие правила кэширования, чем ваш сервер. Задержка большая проблема, или пропускная способность? Если задержка, цель для меньшего количества запросов, поэтому размещайте его локально и объединяйте файлы как насколько это возможно. Если пропускная способность, идти с какой вариант заканчивается с наименьшим кодом и наименьшим форматом шрифта.
теперь, к рассмотрению CSS vs JS. Давайте рассмотрим следующий фрагмент HTML:
<head>
<script type="text/javascript" src="script1.js"></script>
<link rel="stylesheet" type="text/css" href="style1.css" />
<style type="text/css">
@import url(style2.css);
</style>
<script type="text/javascript">
(function() {
var wf = document.createElement('script');
wf.src = 'script2.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
</head>
во многих случаях script1, style1 и style2 блокирование. Это означает, что браузер не может продолжать отображать документ, пока этот ресурс не загрузится (хотя современные браузеры немного подделывают это). Что на самом деле может быть хорошо, особенно с таблица стилей. Это предотвращает вспышку нестилового контента, а также предотвращает гигантский сдвиг, который произойдет при применении стилей (и сдвиг контента действительно раздражает пользователя).
С другой стороны, script2 не блокирует. Он может быть загружен позже, и браузер может перейти к разбору и отображению остальной части документа. Так что это тоже может быть полезно.
в частности, говоря о шрифтах (и даже более конкретно, предложение Google), я бы вероятно, придерживайтесь метода CSS (мне нравится @import потому что он продолжает стилизовать таблицу стилей, но это может быть только я). Файл JS, загруженный скриптом (http://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js) больше, чем @font-face декларации, и просто выглядит как много работы. И я не верю, что загрузка самого шрифта (WOFF или TTF) блокирует, поэтому он не должен слишком сильно задерживать вещи. Я лично не большой поклонник CDNs, но дело в том, что они очень быстрые. Серверы Google побьют большинство общих планов хостинга оползнем, и поскольку их шрифты настолько популярны, люди могут даже кэшировать их уже.
и это все, что у меня есть.
у меня нет опыта работы с Typekit, поэтому я оставил его из моей теории. Если есть какие-либо неточности, не считая обобщений между браузерами для Аргументов, пожалуйста, укажите их.
Я думаю, что вы очень хорошо рассмотрели время загрузки в своем вопросе. С моей точки зрения, есть несколько источников, которые следует добавить в список, и несколько других соображений, которые следует изучить, чтобы получить полное представление о вариантах.
некоторые другие авторитетные источники шрифтов
облака.типография
http://www.typography.com/cloud/
из того, что я могу сказать, шрифты встроены в качестве данных в CSS файл:
@font-face{
font-family: "Font Name";
src: url(data:application/x-font-woff;base64,d09GRk9UVE8AACSCAA0AAAAARKwAAQAAAAAiVAAAAi4AAAadAAAAAAAAAABDRkYgAAAIyAAAFCgAABmIK5m+CkdERUYAABzwAAAAHQAAACAAXQAER1BPUwAAHRAAAAQlAAAYAq+OkMNHU1VC ... );
font-weight:400; font-style:normal;
}
вот мои характеристики:
94ms load of css from their server
37ms load of css from our server (will vary based on your configuration)
195ms load of data:fonts from our server (will vary based on your configuration)
вот их очень высокого уровня описание их развертывания.
Fonts.com
Я не использовал эту услугу, но они очень установлен поставщик шрифтов, и информация, которую они перечислили на своем сайте, довольно впечатляет. У меня нет спецификаций по их точным методам, но вот что я знаю, что у них есть:
- одни из самых известные шрифты в мире
- действительно большая библиотека шрифтов (более 20 000)
- настольные загрузки шрифтов для создания макетов
- пользовательский инструмент для тестирования веб-шрифтов в браузере
- управление тонкой типографики и подстановки
- параметры самостоятельного хостинга
FontSpring
аффилированный с FontSquirrel. Шрифты можно приобрести здесь по фиксированной цене. Файлы шрифтов, сопровождающие CSS доставлен для развертывания на собственном сервере, так же, как FontSquirrel.
расширенные технические характеристики
Что касается общих плюсов и минусов каждого сервиса шрифтов, вот несколько сравнений:
Размер Библиотеки Шрифтов
- Fonts.com: 20,000+
- FontSpring: 1000+
- FontSquirrel: 300+
- Google: 600+
- Typekit: 900+
- Typography.com (cloud.typography.com): вероятно, 300+ (35 семей)
ценообразование
- Fonts.com: $20/месяц для 500,000 просмотров страниц
- FontSpring: зависит от шрифта (одноразовая покупка шрифтов)
- FontSquirrel: бесплатный
- Google: Бесплатно
- Typekit: $4 / месяц для 500,000 просмотров страниц
- Typography.com: 12.50$/месяц за 1.000.000 просмотров страницы
Качество Шрифта
качество веб-шрифтов может варьироваться совсем немного. Это может включать в себя такие вещи, как сами буквы или интервал или размер набора символов. Все это определяет общее впечатление о качестве, которое даст шрифт. Хотя бесплатные опции у некоторых хорошие варианты, у них также есть некоторые шрифты, которые не так качественны, поэтому вы хотите тщательно выбирать из этих источников.
- Fonts.com: высокий
- FontSpring: смешанный высокие
- FontSquirrel смешанные
- Google смешанные
- Typekit: высокие
- Typography.com: очень высокий (я даю это " очень высокий" обозначение потому что Fonts.com, FontSpring и Typekit поддерживают несколько литейных цехов, где это только шрифты из литейного цеха H&FJ, который является одним из лучших в мире)
качество шрифта II: типография
В настольной типографии есть много уточнений, которые было очень трудно получить в веб-шрифтах. Некоторые из этих услуг предлагают способы их предоставления.
- Fonts.com: Кернинг, надписи, лигатуры, альтернативные символы, дроби и т. д.
- FontSpring: нет
- FontSquirrel: нет
- Google: нет
- Typekit: нет
- Typography.com: маленькие колпачки, лигатуры, альтернативные символы, альтернативные стили чисел, дроби и т. д.
поддержка браузеров
Это в основном сводится к шрифту форматов поддерживаются каждой службой. Основные из них:
- EOT: для Internet Explorer (IE 4+)
- TrueType и OpenType: традиционные форматы (Safari 3.1+, FF 3.5+, Opera 10+)
- WOFF: новый стандарт для веб-шрифтов (FF 3.6+, Chrome 5+)
- SVG: IOS
дополнительная информация Правило @Font-Face И Полезные Трюки Веб-Шрифта
все эти службы поддерживают основные форматы шрифтов. С помощью автономных шрифтов, пока вы используете правильный синтаксис, вы должны быть охвачены. Вот обновление 2011 года пуленепробиваемого синтаксиса от FontSpring:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
Производительность I: Загрузки
насколько я понимаю, использование вышеуказанного синтаксиса позволяет браузерам захватывать определенный формат, который работает для них, поэтому нет напрасных загрузок в форматах шрифтов, которые не работают.
платные услуги, такие как Fonts.com, Typekit, или Typography.com использовать методы определения правильного формата и затем доставьте правильный формат шрифта, часто как данные base64 в файле CSS.
из того, что я вижу, различия в методах, которые вы перечислили выше, довольно незначительны для высокоскоростных пользователей интернета (кажется, разница
производительность II: подстановка
Если вы знаете, что там будет некоторые символы, которые вы хотите использовать, вы можете создать свой шрифт с подмножеством символов и таким образом уменьшить размер файла.
- Fonts.com: очень подробный контроль
- FontSpring: можно перекомпилировать как подмножество через FontSquirrel генератор webfont
- FontSquirrel: можно перекомпилировать как подмножество через webfont генератор
- Google: очень подробный контроль
- Typekit: ограниченные возможности "все символы" или "по умолчанию"
- Typography.com: очень подробный контроль
представление III: поставка
- Fonts.com: глобальный CDN или сервер
- FontSpring: основано на вашем сервер
- FontSquirrel: на основе вашего сервера
- Google: Global super-CDN
- Typekit: Global CDN
- Typography.com: глобальный CDN (125 000 серверов)
языковая поддержка
- Fonts.com: 40 языков, включая азиатский и ближневосточный
- FontSpring: Западной, в зависимости от на шрифте
- FontSquirrel: Western, в зависимости от шрифта
- Google: Western, в зависимости от шрифта
- Typekit: Western, в зависимости от шрифта
- Typography.com: Western, в зависимости от шрифта
тестирование и внедрение
- Fonts.com: очень легкий, с большим и настраиваемый инструменты
- FontSpring: технический (сделать это самостоятельно)
- FontSquirrel: технический (сделать это самостоятельно)
- Google: легкий
- Typekit: легкий
- Typography.com: простое тестирование, немного больше, чтобы изменить после развертывания
Ну, как вы после
... ищу лучшие практики здесь, производительность является большой вещью, но так и масштабируемость и удобство использования. Не говоря уже о том, чтобы смотреть и чувствовать.
ответ (как всегда в веб-дизайне): это зависит!
одно можно сказать наверняка, что я бы не рекомендовал использовать подход JS (показанный во втором примере).
лично мне не нравится делать презентационные вещи и CSS стили в зависимости от Javascript, хотя подавляющее большинство пользователей имеют его включен. Это вопрос не путаете.
и, как вы можете видеть в данном примере, есть какой-то FOUC (flas неустановленного содержимого), потому что страница уже отображается браузером до того, как шрифт будет доступен. Как только это происходит, страница перерисовывается. И чем больше сайт, тем больше влияние (производительность)!
поэтому я бы никогда не использовал любое решение JS для шрифты.
теперь давайте посмотрим на чистые методы CSS.
Так Давненько тут обсуждение ПРО "и @импорт". Лично я предпочитаю избегать использования @import и всегда использовать <link> только. Но это в основном вопрос личных предпочтений. Единственное, что вы никогда не должны делать, это смешивать их обоих!
местные против CDN
При принятии решения о размещении файлов шрифтов локально или использовании CDN, то imho в основном зависит от количество различных шрифтов и соответствующих шрифтов, которые вы хотите внедрить.
почему это важно, или играет роль?
С точки зрения производительности я бы рекомендовал включить шрифт Base64, закодированный в вашей (одной) таблице стилей. Но только .формат woff, так как он используется практически всеми современными браузерами, что означает для большинства ваших посетителей. Для всех остальных пользователей live с дополнительным запросом.
но из - за "накладных расходов", вызванных кодировкой Base64 и размер файла шрифта (даже в .формат woff) этот метод следует использовать только в том случае, если у вас не более 3 или 4 разных шрифтов. И всегда убедитесь, что ваш сервер доставляет (CSS) файлы gzip'Ed.
большим преимуществом этого является то, что у вас нет дополнительного запроса на файл шрифта. И после загрузки первой страницы (независимо от того, какая страница вашего сайта) файл CSS кэшируется. Это также является преимуществом, если вы используете кэш приложений HTML5 (который вы, конечно будем делать.)
помимо того, что автор не должен использовать более 3 или 4 различных шрифтов на своем сайте, Давайте посмотрим на метод использования CDN Google.
прежде всего имейте в виду, что вы можете (и всегда должны) включать все нужные шрифты в один <link>, например:
<link href='http://fonts.googleapis.com/css?family=PT+Serif:400,700,400italic,700italic|PT+Sans:400,700,400italic,700italic|Montez' rel='stylesheet' type='text/css'>
это приведет к следующему ответу:
@font-face {
font-family: 'Montez';
font-style: normal;
font-weight: 400;
src: local('Montez'), local('Montez-Regular'), url(http://themes.googleusercontent.com/static/fonts/montez/v4/Zfcl-OLECD6-4EcdWMp-Tw.woff) format('woff');
}
@font-face {
font-family: 'PT Sans';
font-style: normal;
font-weight: 400;
src: local('PT Sans'), local('PTSans-Regular'), url(http://themes.googleusercontent.com/static/fonts/ptsans/v6/LKf8nhXsWg5ybwEGXk8UBQ.woff) format('woff');
}
@font-face {
font-family: 'PT Sans';
font-style: normal;
font-weight: 700;
src: local('PT Sans Bold'), local('PTSans-Bold'), url(http://themes.googleusercontent.com/static/fonts/ptsans/v6/0XxGQsSc1g4rdRdjJKZrNBsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
}
@font-face {
font-family: 'PT Sans';
font-style: italic;
font-weight: 400;
src: local('PT Sans Italic'), local('PTSans-Italic'), url(http://themes.googleusercontent.com/static/fonts/ptsans/v6/PIPMHY90P7jtyjpXuZ2cLD8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'PT Sans';
font-style: italic;
font-weight: 700;
src: local('PT Sans Bold Italic'), local('PTSans-BoldItalic'), url(http://themes.googleusercontent.com/static/fonts/ptsans/v6/lILlYDvubYemzYzN7GbLkHhCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
@font-face {
font-family: 'PT Serif';
font-style: normal;
font-weight: 400;
src: local('PT Serif'), local('PTSerif-Regular'), url(http://themes.googleusercontent.com/static/fonts/ptserif/v6/sDRi4fY9bOiJUbgq53yZCfesZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
@font-face {
font-family: 'PT Serif';
font-style: normal;
font-weight: 700;
src: local('PT Serif Bold'), local('PTSerif-Bold'), url(http://themes.googleusercontent.com/static/fonts/ptserif/v6/QABk9IxT-LFTJ_dQzv7xpIbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'PT Serif';
font-style: italic;
font-weight: 400;
src: local('PT Serif Italic'), local('PTSerif-Italic'), url(http://themes.googleusercontent.com/static/fonts/ptserif/v6/03aPdn7fFF3H6ngCgAlQzBsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
}
@font-face {
font-family: 'PT Serif';
font-style: italic;
font-weight: 700;
src: local('PT Serif Bold Italic'), local('PTSerif-BoldItalic'), url(http://themes.googleusercontent.com/static/fonts/ptserif/v6/Foydq9xJp--nfYIx2TBz9QFhaRv2pGgT5Kf0An0s4MM.woff) format('woff');
}
как вы можете видеть, есть 9 различных файлов шрифтов, что означает в общей сложности 10 (включая один из элементов link) запросы, если у пользователя нет одного или нескольких запрошенных шрифтов, установленных локально. И эти запросы повторяются при каждом новом запросе страницы на ваш сайт (хотя больше данных не передается)! Также ответ на запрос <link> никогда не кэшируются.
рекомендация:
В конце концов, я действительно рекомендовал бы включить ваш файл(ы) шрифта .формат WOFF Base64 закодирован в вашем стиле лист!
посмотреть эту хорошую статью для примера и описания того, как это сделать!
Я использую встроенный метод css, потому что накладные расходы дополнительного запроса больше, чем увеличение размера при кодировке bease64. Это также дополнительно компенсируется сжатием gizip сервером css-файлов.
другой вариант - использовать асинхронную загрузку шрифтов, но чаще всего пользователи будут видеть шрифты, появляющиеся после загрузки.
независимо от метода, вы можете уменьшить размер файла шрифта, включив только наборы символов, которые вы будете использовать.
лично я использую шрифты Google. У них есть хороший выбор, и они недавно улучшено сжатие шрифтов путем перехода на сжатие Zopfli тоже. Google стремится сделать интернет быстрее,поэтому я думаю, что от них также будет больше оптимизации.
что бы вы ни выбрали в качестве аутсорсинга доставки шрифтов, вы всегда получите снижение скорости по запросам на получение шрифтов. Лучшее, что можно увидеть со скоростью перспектива, было бы обслуживать шрифты самостоятельно. Если вы не заботитесь о тех дополнительных миллисекундах, которые требуются для загрузки из аутсорсинга, вы должны пойти с этим, если вы считаете, что простота их использования стоит миллисекунд.
Я не знаю о Typekit и других, но с Google Fonts вы можете выбрать, чтобы обслуживаться определенные подмножества и диапазон символов, чтобы ускорить доставку еще больше.
выборе подмножество:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet">
выбор диапазона символов:
<!-- Only serve H,W,e,l,o,r and d -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=HelloWorld" rel="stylesheet">
можно использовать dns-prefetch для повышения скорости еще больше с доставкой шрифта.
Я думаю, и надеюсь, что Google сделает все возможное, чтобы ускорить доставку шрифтов столько, сколько они могут. Миллисекунды, необходимые для их загрузки, не повредят моему сайту, поэтому я с радостью использую их.
долгая история коротко:
если доставка шрифта миллисекунды занимает вредит вашему сайту, например, заставляя его загружать больше, чем рекомендуемая 1 секунда, я думаю, вы должны разместить их самостоятельно.
лучшие варианты-импортировать шрифты с помощью ajax, так же, как это:
<script>
(function() {
var font = document.createElement('link');
font.type = 'text/css';
font.rel = 'stylesheet';
font.href = '/url/to/font.css';
var s = document.getElementsByTagName('link')[0];
s.parentNode.insertBefore(font, s);
})();
</script>
Я делаю это на своей веб-странице и увеличиваю 9 баллов в тесте Google Insights.
