Webpack [url/file-loader] не разрешает относительный путь URL
я столкнулся с проблемой в Webpack относительно относительного пути. Позвольте мне попытаться объяснить ситуацию :
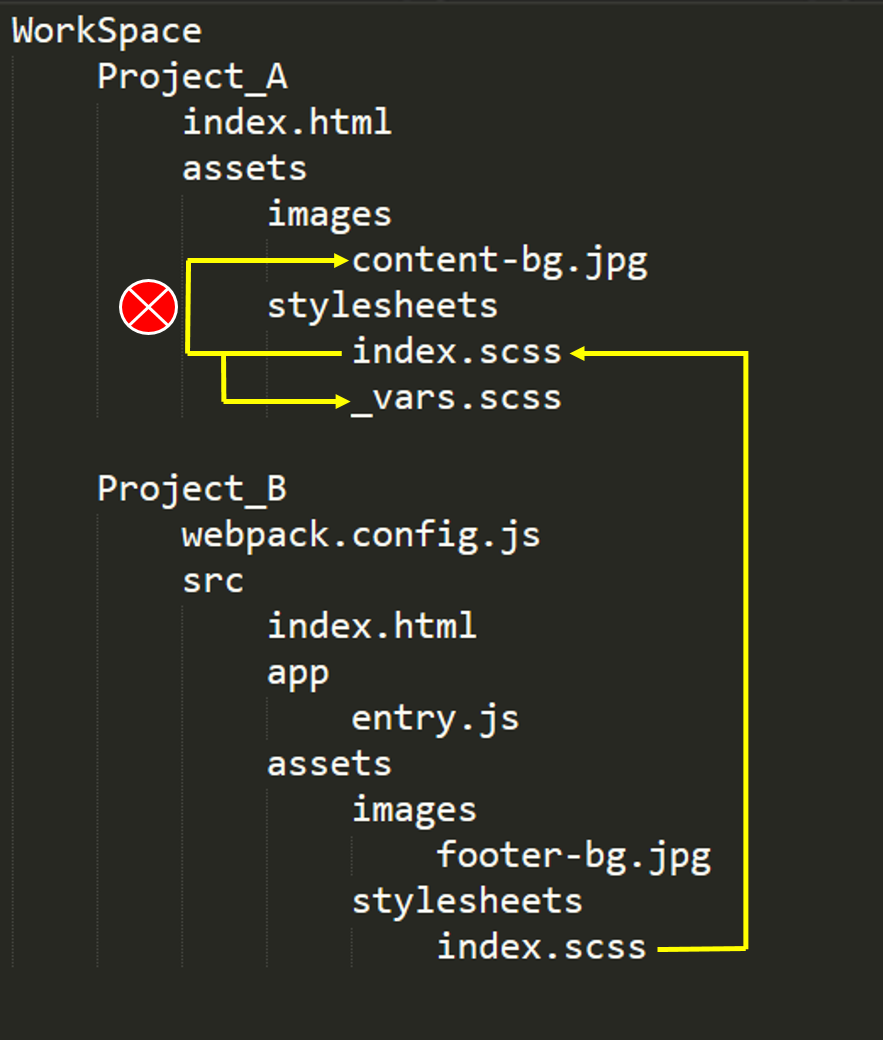
У меня есть 2 отдельных проекта в каталог рабочего пространства :
- Project-A [связывание с помощью Gulp]:Стабильный И Рабочий
- Project-B [связывание с помощью Webpack]:новый проект
поскольку оба проекта используют один и тот же стиль, поэтому я хотел повторно использовать файлы SCSS [состоящие из стандартные переменные, предопределенные макеты, модалы, классы и т. д.]проект A в проект B.
теперь, если я пытаюсь импортировать Project-A index.scss в индексе Project-B.scss как еще один частичный [комментируя URL-адрес фонового изображения Depency], webpack способен генерировать требуемый выходной файл CSS.
// Import Project A SCSS [Common Varibles, Classes, Styling etc]
@import "../../../../Project_A/assets/stylesheets/index";
но как индекс Project-A.scss дополнительно ссылается на фон изображения из соответствующего относительного пути, сборка webpack бросает ошибку
'файл / dir не найден в XYZ/Project-B/Source / Stylesheets'.
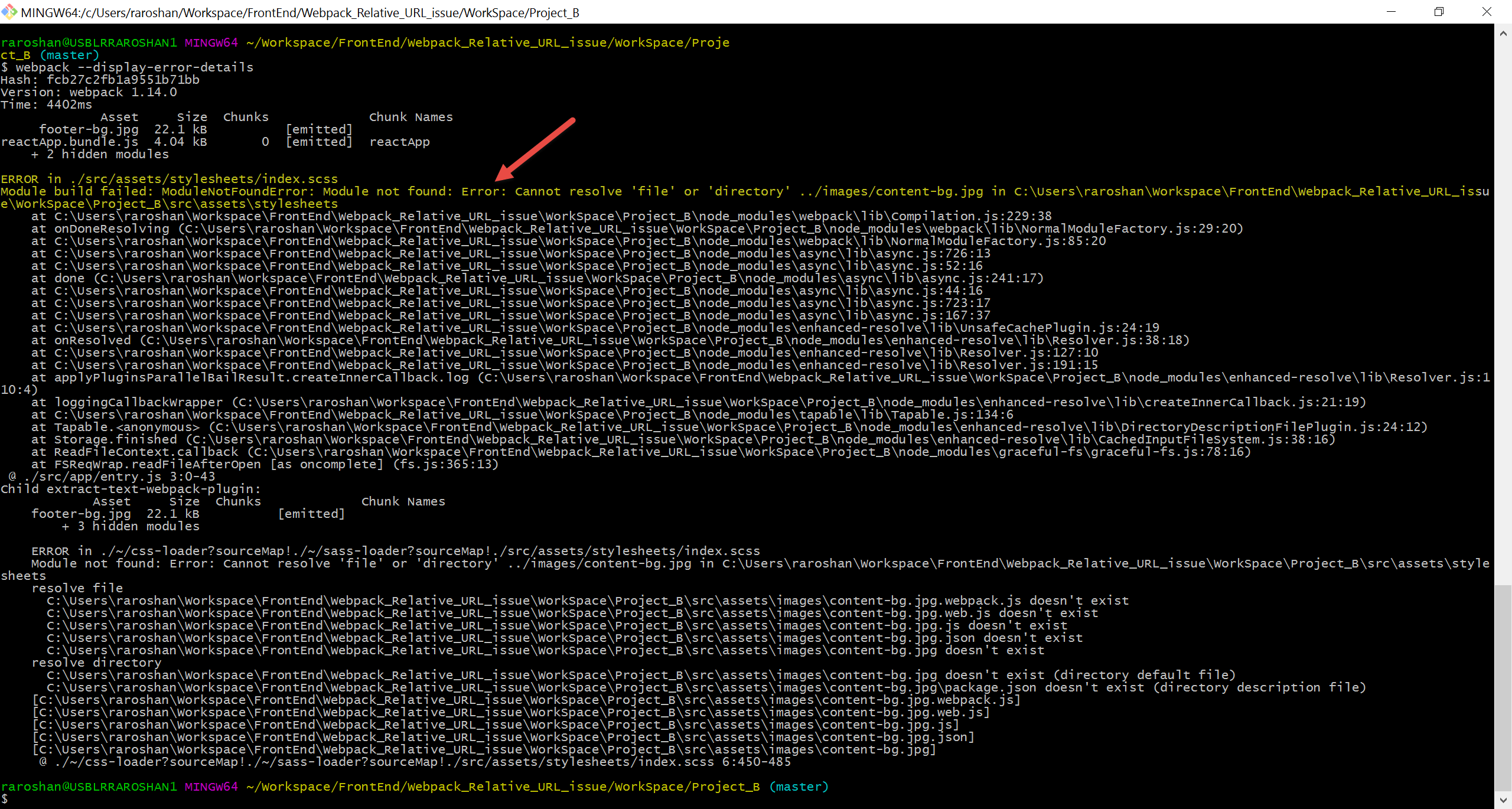
Точный Блок Ошибок:
ошибка ./ГРЦ/активов/стили/индекс.СКС Ошибка сборки модуля: ModuleNotFoundError: модуль не найден: ошибка: не удается разрешить "файл" или " diWorkSpaceProject_Bsrcassetsstylesheets
Я не могу понять, Почему Webpack не может разрешить относительный путь активов внутри Project-A и все еще смотрит внутрь "Project B".
вот URL-адрес Code-Repo для моделируемой проблемы : https://github.com/raviroshan/webpack-build-issue/tree/master/WorkSpace
шаги для воспроизведения.
- скачать РЕПО.
- обзор внутри Папка Project_B и выполните установку NPM.
- выполнить 'webpack'. Он будет правильно строиться как относительное изображение URL-код закомментирован.
- теперь верните прокомментированную строку кода : https://github.com/raviroshan/webpack-build-issue/blob/master/WorkSpace/Project_A/assets/stylesheets/index.scss#L27
3 ответов
Итак, наконец, после стольких усилий, получил правильный решение.
оказывается, проблема с CSS-loader i.e он не может разрешить URL-адрес с соответствующим текущему файлу.
С помощью resolve-url-loader решил эту проблему. https://www.npmjs.com/package/resolve-url-loader
// Old Loader Config in Webpack-entry
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?sourceMap!sass-loader?sourceMap')
// New [Fixed] Loader Config in Webpack-entry
loader: ExtractTextPlugin.extract('style-loader', 'css-loader?sourceMap!resolve-url-loader!sass-loader?sourceMap')
вот обновленный код-РЕПО с решением : https://github.com/raviroshan/webpack-build-issue
Примечание : не пропустите -погрузчик Ваш Webpack.конфиг.js всегда должен использовать длинную форму имени загрузчика (т. е. суффикс-loader).
существует еще один пакет под названием resolve-url, который Webpack может спутать с resolve-url-loader.
кажется css-loader ошибка и то, как она разрешает пути в @import и url(). Он пытается разрешить все пути-даже те из импортированных таблиц стилей-относительно основного файла CSS, который в вашем случае является /Project_B/src/assets/stylesheets/index.scss.
не плачь! Есть решение!
может быть, это не идеально, но это лучший, с которым я пришел до сих пор.
создать глобальную переменную $assetsPath держа путь к активам относительно текущая таблица стилей. Затем добавьте эту переменную ко всем вашим url() значения.
в своем /Project_A/assets/stylesheets/index.scss ты пишешь:
/*/ Using !default we can override this variable even before the following line: /*/
$assetsPath: '../' !default;
.container {
/*/ ... /*/
.content-wrapper {
/*/ ... /*/
background-image: url($assetsPath + "images/content-bg.jpg");
}
}
в своем /Project_B/src/assets/stylesheets/index.scss ты пишешь:
/*/ The following variable will override $assetsPath defined in the imported file: /*/
$assetsPath: '../../../../Project_A/assets/';
/*/ Import Project A SCSS [Common Varibles, Classes, Styling etc] /*/
@import "../../../../Project_A/assets/stylesheets/index";
После
если вы связываете Project-A с глотком, он увидит код Project-A как:
/*/ ... /*/
background-image: url("../images/content-bg.jpg");
хотя, когда вы связываете Project-B с Webpack, он увидит код Project-A как:
/*/ ... /*/
background-image: url("../../../../Project_A/assets/images/content-bg.jpg");
таким образом, вы are спас.
наиболее определенно я буду смотреть ближе на этот вопрос. Всего этого можно было бы избежать, если бы url-loader будет уважать путь в @import заявление и применить его к ссылочным активам соответственно. Либо я что-то упускаю, либо это следует рассматривать как ошибку.
надеюсь, у вас будет прекрасный день!
-Виктор!--37-->
вам нужно установить publicPath как относительный путь, чтобы получить относительный путь в загрузчике файлов.