WPF / MVVM - как обрабатывать двойной щелчок по TreeViewItems в ViewModel?
(Примечание - это повторное сообщение, поскольку мой первый вопрос был опубликован под неправильным заголовком:здесь извините!)
У меня есть стандартный WPF treeview и есть связанные элементы для просмотра классов моделей.
теперь я хочу обрабатывать поведение при двойном щелчке элементов (открытие документов в стиле visual-studio).
Я могу получить обработчик событий для запуска в элементе управления, содержащем treeview( XAML показано), но как привязать к определенному поведению в классах модели представления - например, ProjectViewModel?
предпочтительная привязка к ICommand-implementer, так как это используется в другом месте...
<TreeView ItemsSource="{Binding Projects}" MouseDoubleClick="TreeView_MouseDoubleClick">
<TreeView.ItemContainerStyle>
<!--
This Style binds a TreeViewItem to a TreeViewItemViewModel.
-->
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold" />
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type Implementations:ProjectViewModel}" ItemsSource="{Binding Children}">
<StackPanel Orientation="Horizontal">
<Image Width="16" Height="16" Margin="3,0" Source="ImagesRegion.png" />
<TextBlock Text="{Binding DisplayName}" />
</StackPanel>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type Implementations:PumpViewModel}" ItemsSource="{Binding Children}">
<StackPanel Orientation="Horizontal">
<Image Width="16" Height="16" Margin="3,0" Source="ImagesState.png" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type Implementations:PumpDesignViewModel}">
<StackPanel Orientation="Horizontal">
<Image Width="16" Height="16" Margin="3,0" Source="ImagesCity.png" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</TreeView.Resources>
</TreeView>
8 ответов
обновление моего ответа немного.
Я пробовал много разных подходов для этого, и я все еще чувствую себя Добавленные Поведение - лучшее решение. Хотя это может выглядеть как много накладных расходов в начале, это действительно не так. Я сохраняю все свое поведение для ICommands в том же месте и всякий раз, когда мне нужна поддержка другого события, это просто вопрос копирования/вставки и изменения события в PropertyChangedCallback.
я тоже добавлена дополнительная поддержка CommandParameter.
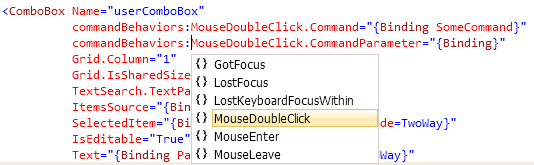
в конструкторе это просто вопрос выбора желаемого события

вы можете установить на TreeView, TreeViewItem или любое другое место, которое вам нравится.
пример. Установите его на TreeView
<TreeView commandBehaviors:MouseDoubleClick.Command="{Binding YourCommand}"
commandBehaviors:MouseDoubleClick.CommandParameter="{Binding}"
.../>
пример. Установите его на TreeViewItem
<TreeView ItemsSource="{Binding Projects}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="commandBehaviors:MouseDoubleClick.Command"
Value="{Binding YourCommand}"/>
<Setter Property="commandBehaviors:MouseDoubleClick.CommandParameter"
Value="{Binding}"/>
</Style>
</TreeView.ItemContainerStyle>
</TreeView>
и вот это Добавленные Поведение MouseDoubleClick
public class MouseDoubleClick
{
public static DependencyProperty CommandProperty =
DependencyProperty.RegisterAttached("Command",
typeof(ICommand),
typeof(MouseDoubleClick),
new UIPropertyMetadata(CommandChanged));
public static DependencyProperty CommandParameterProperty =
DependencyProperty.RegisterAttached("CommandParameter",
typeof(object),
typeof(MouseDoubleClick),
new UIPropertyMetadata(null));
public static void SetCommand(DependencyObject target, ICommand value)
{
target.SetValue(CommandProperty, value);
}
public static void SetCommandParameter(DependencyObject target, object value)
{
target.SetValue(CommandParameterProperty, value);
}
public static object GetCommandParameter(DependencyObject target)
{
return target.GetValue(CommandParameterProperty);
}
private static void CommandChanged(DependencyObject target, DependencyPropertyChangedEventArgs e)
{
Control control = target as Control;
if (control != null)
{
if ((e.NewValue != null) && (e.OldValue == null))
{
control.MouseDoubleClick += OnMouseDoubleClick;
}
else if ((e.NewValue == null) && (e.OldValue != null))
{
control.MouseDoubleClick -= OnMouseDoubleClick;
}
}
}
private static void OnMouseDoubleClick(object sender, RoutedEventArgs e)
{
Control control = sender as Control;
ICommand command = (ICommand)control.GetValue(CommandProperty);
object commandParameter = control.GetValue(CommandParameterProperty);
command.Execute(commandParameter);
}
}
Я опоздал, но я просто использовал другое решение. Еще раз, это может быть не самое лучшее, но вот как я это сделал.
прежде всего, предыдущий ответ от Meleak классный, но я чувствую, что очень тяжело быть вынужденным добавлять AttachedBehaviors только для чего-то основного, как MouseDoubleClick. Это заставило бы меня использовать новый шаблон в моем приложении и еще больше усложнило бы все.
моя цель-оставаться максимально простым. Поэтому я сделал что - то очень простое (мой пример для DataGrid, но вы можете использовать это на многих разных элементах управления):
<DataGrid MouseDoubleClick="DataGrid_MouseDoubleClick">
<!-- ... -->
</DataGrid>
в коде:
private void DataGrid_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
//Execute the command related to the doubleclick, in my case Edit
(this.DataContext as VmHome).EditAppCommand.Execute(null);
}
почему я чувствую, что он не нарушает шаблон MVVM? Потому что, на мой взгляд, единственное, что вы должны поместить в код,-это мосты к вашей viewModel, вещи, очень специфичные для вашего пользовательского интерфейса. В этом случае он просто говорит, что если вы дважды щелкните, запустите соответствующую команду. Это почти то же самое, что команда= " {Binding EditAppCommand}", я просто смоделировал это поведение.
Не стесняйтесь давать мне свое мнение по этому поводу, я был бы рад услышать некоторые критики этого образа мышления, но пока я считаю, что это самый простой способ реализовать его, не нарушая MVVM.
Как Meleak и рекомендации ígor-это здорово, но когда двойной клик обработчик событий привязан к TreeViewItem затем этой обработчик событий вызывается для всех родительских элементов предмета (а не только выбранного элемента). Если это не желательно, вот еще одно дополнение:
private static void OnMouseDoubleClick(object sender, RoutedEventArgs e)
{
Control control = sender as Control;
ICommand command = (ICommand)control.GetValue(CommandProperty);
object commandParameter = control.GetValue(CommandParameterProperty);
if (sender is TreeViewItem)
{
if (!((TreeViewItem)sender).IsSelected)
return;
}
if (command.CanExecute(commandParameter))
{
command.Execute(commandParameter);
}
}
решение Meleak отлично! но я добавил чек
private static void OnMouseDoubleClick(object sender, RoutedEventArgs e)
{
Control control = sender as Control;
ICommand command = (ICommand)control.GetValue(CommandProperty);
object commandParameter = control.GetValue(CommandParameterProperty);
//Check command can execute!!
if(command.CanExecute(commandParameter ))
command.Execute(commandParameter);
}
это действительно просто, и вот как я обработал двойной щелчок на TreeView:
<Window x:Class="TreeViewWpfApplication.MainWindow"
...
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
...>
<TreeView ItemsSource="{Binding Departments}" >
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseDoubleClick">
<ei:CallMethodAction MethodName="SomeMethod" TargetObject="{Binding}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</TreeView>
</Window>
просто из любопытства: что, если я приму участие Фредерикса, но реализую его непосредственно как поведение?
public class MouseDoubleClickBehavior : Behavior<Control>
{
public static readonly DependencyProperty CommandProperty =
DependencyProperty.Register("Command", typeof (ICommand), typeof (MouseDoubleClickBehavior), new PropertyMetadata(default(ICommand)));
public ICommand Command
{
get { return (ICommand) GetValue(CommandProperty); }
set { SetValue(CommandProperty, value); }
}
public static readonly DependencyProperty CommandParameterProperty =
DependencyProperty.Register("CommandParameter", typeof (object), typeof (MouseDoubleClickBehavior), new PropertyMetadata(default(object)));
public object CommandParameter
{
get { return GetValue(CommandParameterProperty); }
set { SetValue(CommandParameterProperty, value); }
}
protected override void OnAttached()
{
base.OnAttached();
AssociatedObject.MouseDoubleClick += OnMouseDoubleClick;
}
protected override void OnDetaching()
{
AssociatedObject.MouseDoubleClick -= OnMouseDoubleClick;
base.OnDetaching();
}
void OnMouseDoubleClick(object sender, RoutedEventArgs e)
{
if (Command == null) return;
Command.Execute(/*commandParameter*/null);
}
}
лучший подход, который я достиг, - это просто привязка IsSelected свойство из TreeViewItem в ViewModel в двустороннем режиме и реализовать логику в свойстве setter. Затем можно определить, что делать, если значение равно true или false, так как это свойство будет меняться при нажатии пользователем элемента.
class MyVM
{
private bool _isSelected;
public bool IsSelected
{
get { return _isSelected; }
set
{
if (_isSelected == null)
return;
_isSelected = vale;
if (_isSelected)
{
// Your logic goes here.
}
else
{
// Your other logic goes here.
}
}
}
это позволяет избежать большого количества кода.
кроме того, этот метод позволяет реализовать поведение "onclick" только в ViewModels, которые действительно нуждаются он.
привязка мыши к TextBlock
в TreeView.Ресурсы представления:
<HierarchicalDataTemplate
DataType="{x:Type treeview:DiscoveryUrlViewModel}"
ItemsSource="{Binding Children}">
<StackPanel Orientation="Horizontal">
<Image Width="16" Height="16" Margin="3,0" Source="../Images/ic_search.png" />
<TextBlock Text="{Binding DisplayText}" >
<TextBlock.InputBindings>
<MouseBinding Gesture="LeftDoubleClick"
Command="{Binding DoubleClickCopyCommand}"
CommandParameter="{Binding }" />
</TextBlock.InputBindings>
</TextBlock>
</StackPanel>
</HierarchicalDataTemplate>
в ViewModel этого представления (DiscoveryUrlViewModel.cs):
private RelayCommand _doubleClickCommand;
public ICommand DoubleClickCopyCommand
{
get
{
if (_doubleClickCommand == null)
_doubleClickCommand = new RelayCommand(OnDoubleClick);
return _doubleClickCommand;
}
}
private void OnDoubleClick(object obj)
{
var clickedViewModel = (DiscoveryUrlViewModel)obj;
}
