wpf: щелчок левой кнопки не распознается
Я недавно в WPF и когда я узнаю материал, я столкнулся со странной проблемой.
Я создаю кнопку, содержащую слои с текстовым блоком, и я хочу распознать, где пользователь нажимает" на саму кнопку, на "первый", "второй" или "третий" (я выводил сообщение).

все работает нормально, кроме кнопки не вызывает событие, когда пользователь нажимает левую кнопку (только со средней или правой кнопкой).
Итак, мой вопрос: почему я не получил окно сообщения при нажатии на саму кнопку левой кнопкой мыши (и я получаю поле msg с другими кнопками мыши) ?
XAML:
<Button Margin="145,152,144,102" Padding="5,5,5,5" HorizontalAlignment="Center" VerticalAlignment="Center" MouseDown="Button_MouseDown" Height="57" Width="214">
<WrapPanel>
<WrapPanel HorizontalAlignment="Center" VerticalAlignment="Center"></WrapPanel>
<TextBlock Foreground="Black" FontSize="24" MouseDown="TextBlockFirst_MouseDown" >First </TextBlock>
<TextBlock Foreground="Red" FontSize="24" MouseDown="TextBlockSecond_MouseDown">Second </TextBlock>
<TextBlock Foreground="Blue" FontSize="24" MouseDown="TextBlockThird_MouseDown" >Third </TextBlock>
</WrapPanel>
</Button>
код:
private void TextBlockFirst_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You click on first");
}
private void TextBlockSecond_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You click on second");
}
private void TextBlockThird_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You click on third");
}
private void Button_MouseDown(object sender, MouseButtonEventArgs e)
{
// This event not working good
// only middle & right mouse buttons are recognized
MessageBox.Show("You click on the button");
}
спасибо!
2 ответов
MouseDown событие bubbling event который пузырится от его создателя к его корневому родителю. Но!--13-->Click событие доедаю MouseDown событие и не позволяет событию пузыриться до кнопки.
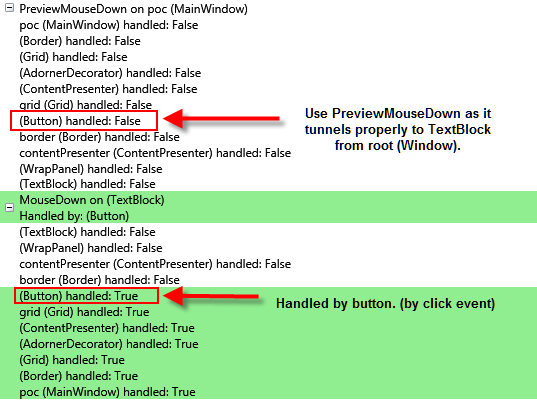
можно использовать PreviewMouseDown мероприятия tunnelling event какие туннели от корня до его создателя. Таким образом, кнопка сначала получит это событие, а затем последующее элемент управления TextBlock.
<Button PreviewMouseDown="Button_MouseDown">
.......
</Button>
см. снимок ниже для четкого изображения:

обновление
крюк только PreviewMouseDown событие на кнопке и удалить обработчики из отдельных текстовых блоков. Проверьте на e.OrignialSource чтобы увидеть, если TextBlock фактический исходный источник или кнопка.
private void Button_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
if (!(e.OriginalSource is TextBlock))
{
MessageBox.Show("You click on the button");
}
else
{
switch ((e.OriginalSource as TextBlock).Text)
{
case "First":
MessageBox.Show("You click on first");
break;
case "Second":
MessageBox.Show("You click on second");
break;
case "Third":
MessageBox.Show("You click on third");
break;
}
}
}
XAML
<Button PreviewMouseDown="Button_PreviewMouseDown" Height="57" Width="214">
<WrapPanel>
<WrapPanel HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Foreground="Black" FontSize="24">First</TextBlock>
<TextBlock Foreground="Red" FontSize="24">Second</TextBlock>
<TextBlock Foreground="Blue" FontSize="24">Third</TextBlock>
</WrapPanel>
</Button>
это не работает, потому что первые пожары-это событие в Button.Click, и когда он работает, он конфликтует с событиями как: MouseLeftButtonDown, MouseUp, MouseDown.
чтобы это событие сработало, вам нужно определить PreviewMouseDown событие, потому что это Tunnel событие, это означает, что он будет идти вниз иерархии VisualTree, поэтому он запускается до событий пузыря.
также, в качестве альтернативы, вы можете использовать Button.Click событие для Кнопка.
