Я получаю "Http failure response for (unknown url): 0 Unknown Error" вместо фактического сообщения об ошибке в Angular
Я использую Angular 4 HttpClient для отправки запросов во внешнюю службу. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
проблема в том, что при сбое запроса я вижу общий
Http failure response for (unknown url): 0 Unknown Error сообщение в консоли. Между тем, когда я проверяю неудачный запрос в chrome, я вижу, что статус ответа-422, а на вкладке "предварительный просмотр" я вижу фактическое сообщение, описывающее причину сбоя.
как получить доступ к фактическому ответному сообщению, которое я вижу в chrome dev инструменты?
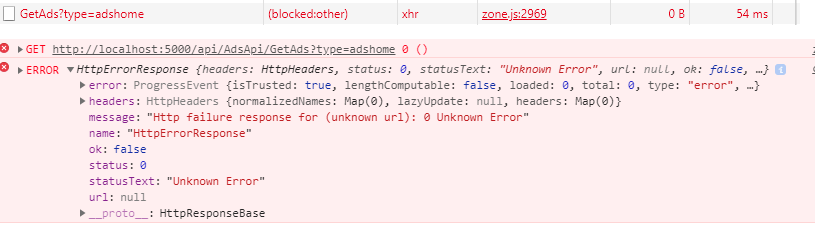
вот скриншот, демонстрирующий проблему:

7 ответов
проблема была связана с CORS. Я заметил, что в консоли Chrome произошла еще одна ошибка:
заголовок "Access-Control-Allow-Origin" отсутствует на запрашиваемом ресурсе. Происхождение'http://localhost:4200 ' поэтому доступ запрещен. Ответ имел код состояния HTTP 422.`
Это означает, что ответ от backend сервер не хватает Access-Control-Allow-Origin заголовок, хотя бэкэнд nginx был настроен для добавления этих заголовки ответов с add_header директива.
однако эта директива добавляет заголовки только тогда, когда код ответа 20X или 30X. В ответах на ошибки заголовки отсутствовали. Мне нужно было использовать always параметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
как только бэкэнд был правильно настроен, я мог получить доступ к фактическому сообщению об ошибке в угловом коде.
Если вы используете Laravel в качестве бэкэнда, отредактируйте его .htaccess файл, просто вставив этот код, чтобы решить проблему CROS в вашем угловом или ионном проекте
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
для меня это было вызвано JsonSerializerException на стороне сервера.
необработанное исключение при выполнении запроса Newtonsoft.формат JSON.JsonSerializationException: содержит ссылки на себя петлю обнаружен с типом ...
клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
упрощение типа ответа, устранение циклов решило проблему.
эта ошибка произошла для меня в Firefox, но не Chrome при разработке локально, и это оказалось вызвано Firefox, не доверяя моему локальному API ssl сертификат (что недопустимо, но я добавил его в свой локальный магазин сертификатов, который позволил chrome доверять ему, но не ff). Переход к API напрямую и добавление исключения в Firefox исправили проблему.
работает для меня после выключения расширения блока объявлений в chrome, эта ошибка иногда появляется, потому что что-то блокирует http в браузере
не так стар, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и ничего не работает отсюда (и других сообщений), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и началось, и оно работает довольно хорошо.
мой был вызван недопустимым отношением в моделях, которые я пытался запросить. Выяснил, отладив ответ, он разбился на отношение.