Является ли html устаревшим?
Я смотрю на W3Schools демо с помощью <COL> элемент для выравнивания столбцов:
<table width="100%" border="1">
<col align="left" />
<col align="left" />
<col align="right" />
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td></td>
</tr>
</table>
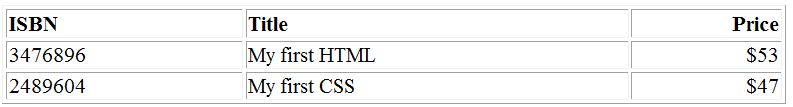
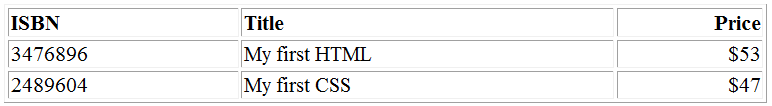
и рендеринг браузера не обнадеживает:
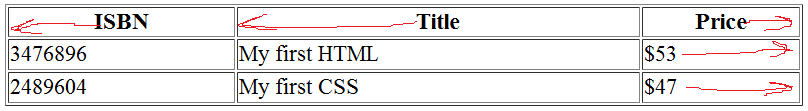
Chrome (10.0.648.127):
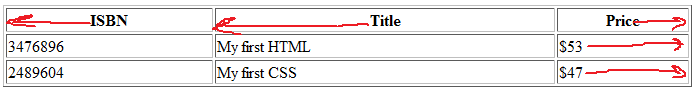
FireFox (3.6.8):
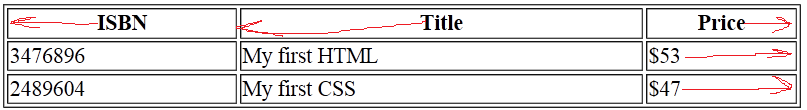
Internet Explorer 9 (стандартный режим):
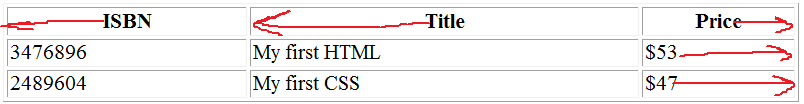
Internet Explorer 8 (стандартный режим):
Internet Explorer 7 (стандартный режим):
Internet Explorer (режим причуд):

интересно отметить, что <COL align> используется для работы в браузерах, и функция забрали в ie8. (И Chrome, с позицией быть арбитром всего совершенного, не поддерживает его.)
это заставляет меня задуматься, если <COL align> - это не должно на работу.
и <COL align> устарел?
Обновление
Я понимаю, что это не было официально осуждено. Но дело в том, что браузеры используется чтобы поддержать его, затем остановил поддержка этого заставляет меня поверить, что есть какая-то историческая история, которую я упускаю. я предполагаю преднамеренное удаление col align поддержка IE и продолжающееся отсутствие поддержки со стороны других браузеров указывают на то, что что-то происходит.
обновление Два
я ошибочно предполагал отсутствие поддержки всех функций <COL> означает <COL> сам по себе не поддерживается. я ошибочно предположил, что поскольку единственный атрибут, который я пытался, не работал: что элемент не работал. Это была моя ошибка, и, оглядываясь назад, я ... --40-->должны спросили, является ли" col align " устаревшим (что и есть).
в свою защиту я предположил, что пример был бы показан, что не работает "больше".
посмотреть также
7 ответов
да на <col /> больше не отображается в HTML5. говорит спец!
также, стоит отметить, что вы не можете достичь аналогичного результата с помощью CSS на <col /> - тег. The style атрибут (или индуцированный стиль из id, class, etc.) учитывает только те свойства, которые разумно применимы к самому столбцу. То есть пока каждый <td /> может содержать текстовое содержимое и, следовательно, может иметь такие атрибуты, как text-align установлено,<col /> элемент не содержит текста и, следовательно, ни один из стилей уровня текста не применяется. (На уровне блоков, например background-color до сих пор работает.)
однако, в основных случаях, не связанных с colspan или rowspan, вы можете выбрать блоки <td />s (и, таким образом," столбцы " в некотором смысле) с помощью псевдо-класса CSS :nth-of-type. Е. Г. в центре третьей колонке таблицы С класс c3 использовать
table.c3 td:nth-of-type(3) { text-align: center; }
редактировать OP:
15 устаревших функций
15.2 некондиционных особенностиследующие атрибуты устарели (хотя элементы все еще являются частью языка) и не должны использоваться авторами: ...
выровнять по col элементов
...вместо этого используйте CSS.
WHATWG wiki дает некоторые рекомендуемые Альтернативы для различных устаревших презентационными атрибутами:
Attribute CSS equivalent ===================== ===================================== align on col elements 'text-align' on the appropriate td/th
попробовать
<!doctype html>
<html>
<head>
<title>Table</title>
<style>
table.foo td:nth-of-type(2) {
font-style: italic;
}
</style>
</head>
<body>
<table class="foo">
<thead>
<tr> <th>first</th> <th>second</th> </tr>
</thead>
<tbody>
<tr> <td>bar</td> <td>baz</td> </tr>
<tr> <td>bim</td> <td>buh</td> </tr>
</tbody>
</table>
</body>
<html>
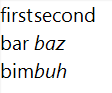
, который отображает как:

[edit] Uggh, вы изменили свой вопрос, чтобы обратиться конкретно к свойству align.
нет, это не устарело. Поддержка браузера существует, но реализация и степень варьируются. Единственный успех кросс-браузера, который я действительно имел в использовании, был с настройкой ширины для целых столбцов.
Примечания от W3:
- Firefox, Chrome и Safari только поддержка атрибутов span и width элемента colgroup.
- только атрибут width [col element] работает в Firefox (ни один из прочие атрибуты.)
на <col> тег не поддерживается.
посмотреть: Как правильно использовать тег
это часть XHTML и HTML 5. http://www.tutorialspoint.com/html5/html5_tags.htm
нет, это не так, это и часть спецификации html4 и спецификации html5.
http://www.w3.org/TR/html401/struct/tables.html#h-11.2.4.2
в интересах создания разметки семантически значимой вы рассмотрели заменяя <col> теги <colgroup>?
<col> используется исключительно для укладки, тогда как <colgroup> можно использовать для группировки связанных столбцов (возможно, поэтому вы собираетесь выровнять два из них слева?) Затем вы можете применить CSS к различным colgroups для их соответствующего стиля.
согласно второй таблице примеров в спецификации HTML, это colgroup, несмотря на отсутствие тегов colgroup.
