Являются ли тернарные операторы более быстрыми, чем операторы if/then/else в javascript?
Я вижу много:
var something = (is_something_true()) ? 3 : 4;
в javascript. Это быстрее, чем
var something;
if (is_something_true()) {
something = 3;
} else {
something = 4;
}
или это написано кратко для удобства?
4 ответов
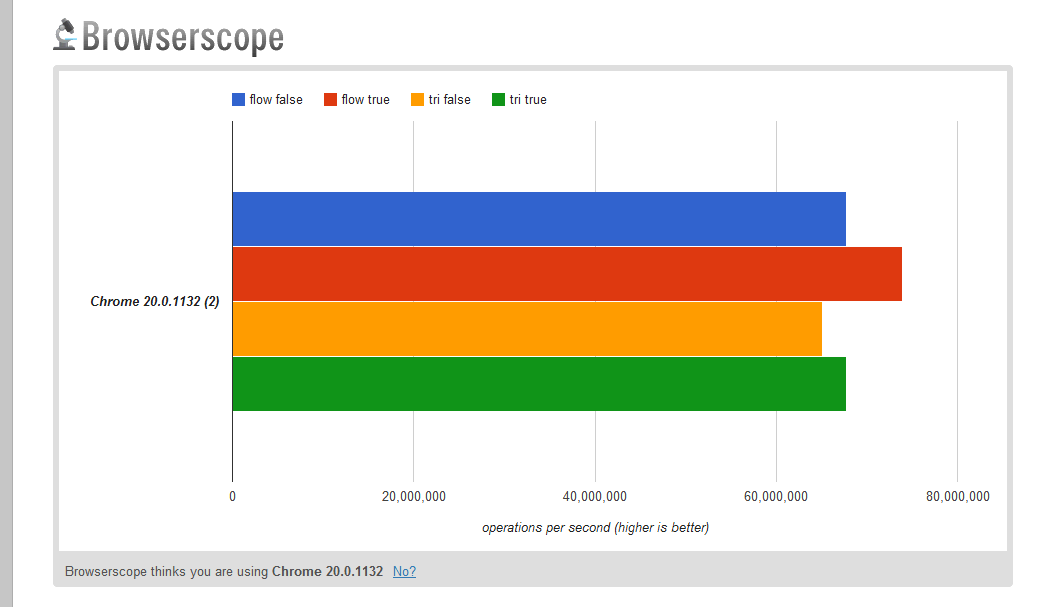
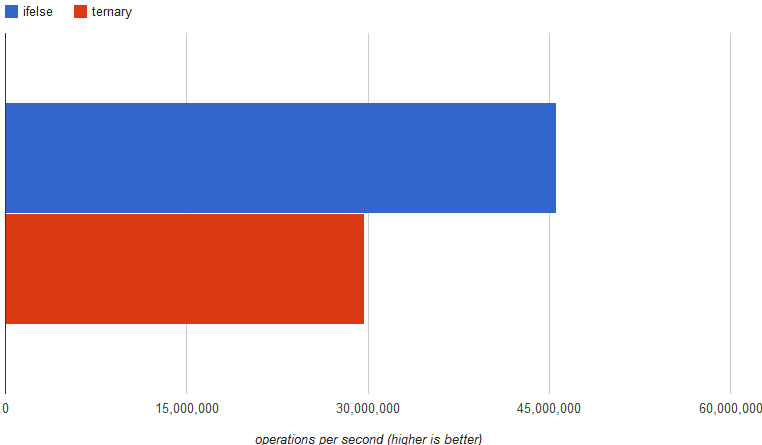
пожалуйста, наслаждайтесь этим - если разница статистически достоверна, то результат (true или false) также имеет значение-ясно, что это просто другие вещи на машине, влияющие на производительность браузера:

существует фундаментальное различие между ними, троичные утверждения являются выражениями, а не потоком управления. Если есть случай, когда кто-то пишет его как тернарное выражение вместо стандартный if / than / else, когда оба будут работать одинаково, они (на мой взгляд) затрудняют чтение кода без уважительной причины.
с точки зрения скорости не должно быть никакой разницы. Если вы не используете действительно плохую реализацию javascript. Самая медленная часть обоих утверждений-ветвление.
вы должны написать для удобочитаемости первой и крошечной микро-оптимизации сто пятьдесят второй. Первая форма во многих случаях легче читать, и, вероятно, нет большой разницы в производительности так или иначе.
(даже если вы не согласны и думаете, что вторая форма легче читать, спрашивать об относительной разницы производительности по-прежнему неправильный вопрос.)
здесь statisitics:
после нескольких тестов и наблюдений, можно сделать вывод,что в большинстве случаев тернарный оператор(?:) медленнее,чем if/else.
Да, между ними существует незначительная разница.
однако разница настолько мала, что не имеет значения, какой из них вы используете (я предпочитаю, если/else), потому что они помогают в удобочитаемости, что сэкономит вам много времени, если кто-то проходит через ваш код или, может быть, вы сами, возможно, через 3 месяца или около того.
для тех людей, которые хотят, чтобы увидеть разницу, попробуйте этот код:
// declarations
var num1 = 10, num2, i = 0, startTime, endTime, x, y;
// start timer
startTime = Math.floor((new Date()).getTime());
for(; i < 1e8; i++) {
// first part if /else
if(x == 10)
y = x;
else
y = 0;
// second part ternary
y = (x == 10) ? x : 0;
}
// end timer
endTime = Math.floor((new Date()).getTime() - startTime);
document.write("Time taken " + endTime + " ms");
Примечание: прокомментируйте одну из частей и выполните код и запустите цикл для большого количества итераций (выше миллионов итераций кода).
Совет: попробуйте запустить цикл несколько раз, чтобы получить среднее.
