Загрузить содержимое изображения с камеры в файл
Я делаю снимок (или выбираю из библиотеки) с помощью phonegap API, используя следующий drictive:
MyApp.directive('Camera', function () {
return {
restrict: 'A',
require: 'ngModel',
link: function(scope, elm, attrs, ctrl) {
elm.bind('click', function() {
navigator.camera.getPicture(function (imageURI)
{
scope.$apply(function() {
ctrl.$setViewValue(imageURI);
});
}, function (err) {
ctrl.$setValidity('error', false);
},
//Options => http://docs.phonegap.com/en/2.6.0/cordova_camera_camera.md.html#Camera
{ quality: 50,
destinationType:Camera.DestinationType.FILE_URI
})
});
}
};
});
которые возвращают мне URI, который выглядит, используя эмулятор пульсации в chrome, который я не вижу, вставляя этот URI.
blob:http%3A//localhost%3A8080/8e18de30-d049-4ce2-ae88-8500b444581e
моя проблема-загрузка этого URI
$scope.updateUserProfile = function (user) {
var myPicfile = $http.get(user.myPicture);
dataService.uploadPicture . . . some code to update the picture to Parse
}
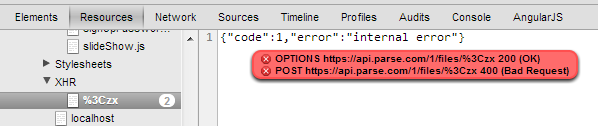
Примечание: Я не могу использовать PhoneGap filetransfer вместе с parse.com :
когда я это делаю, я получаю:

Я делаю свой запрос, как:
uploadPicture: функция uploadPicture(пользователь, обратный вызов) { Варе надо установить до начала использования = 'https://api.parse.com/1/files/' + пользователей.Ник;
$http({
method: 'POST',
url: serverUrl,
data: user.myPicture,
headers: {'X-Parse-Application-Id': PARSE_APP_ID,
'X-Parse-REST-API-Key': PARSE_REST_API_KEY,
'Content-Type': 'text/plain'
}
})
любая идея о том, как получить содержимое изображения в файл, который затем я могу с радостью загрузить в Parse.com?
спасибо!
1 ответов
Я, наконец, работаю над этим, так как моей конечной целью было использовать его с phonegap,С информацией в этом посте. . Большое спасибо Рэймонду Кэмдену!
function gotPic(data) {
window.resolveLocalFileSystemURI(data, function(entry) {
var reader = new FileReader();
reader.onloadend = function(evt) {
var byteArray = new Uint8Array(evt.target.result);
var output = new Array( byteArray.length );
var i = 0;
var n = output.length;
while( i < n ) {
output[i] = byteArray[i];
i++;
}
var parseFile = new Parse.File("mypic.jpg", output);
parseFile.save().then(function(ob) {
navigator.notification.alert("Got it!", null);
console.log(JSON.stringify(ob));
}, function(error) {
console.log("Error");
console.log(error);
});
}
reader.onerror = function(evt) {
console.log('read error');
console.log(JSON.stringify(evt));
}
entry.file(function(s) {
reader.readAsArrayBuffer(s);
}, function(e) {
console.log('ee');
});
});
}
