Загрузка шрифтов с помощью Webpack и font-face
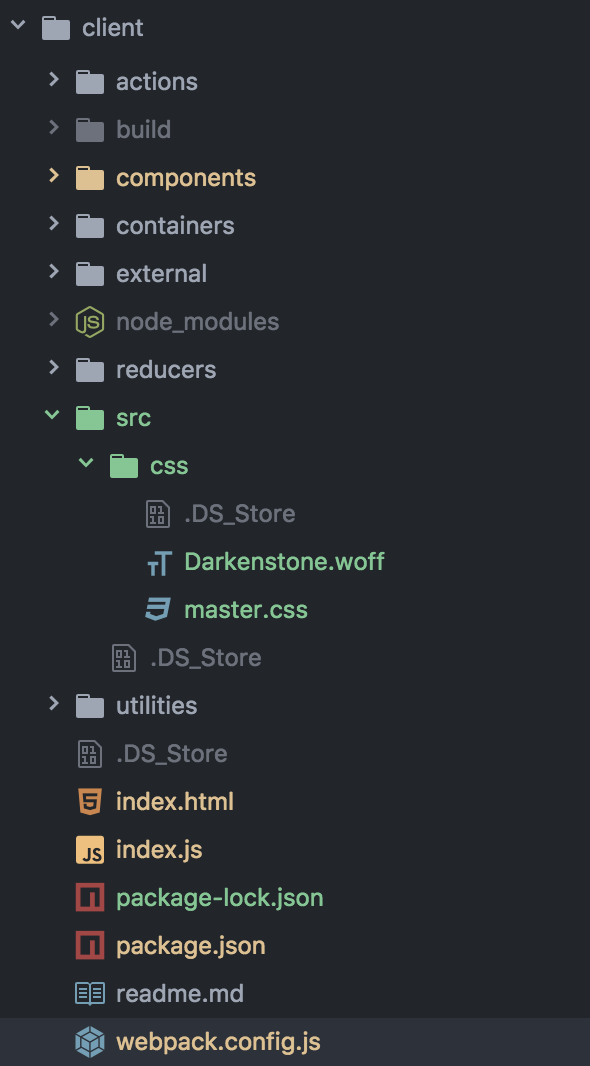
Я пытаюсь загрузить шрифт в свой файл CSS, используя @font-face но шрифт не загружается. Это моя структура каталогов.

затем в webpack.config.js у меня есть загрузчик для получения шрифтов.
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'eval',
entry: [
"./index.js"
],
output: {
path: __dirname+"/build",
filename: "main.js"
},
plugins: [
new webpack.NoErrorsPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
],
resolve: {
extensions: ['', '.js', '.jsx']
},
module: {
loaders: [
{ test: /.js$/, loaders: ['react-hot', 'babel-loader'], exclude: /node_modules/ },
{ test: /.jsx?$/, loaders: ['react-hot', 'babel-loader'], exclude: /node_modules/ },
{ test: /.svg$/, loader: "raw" },
{ test: /.css$/, loader: "style-loader!css-loader" },
{ test: /.(eot|svg|ttf|woff|woff2)$/, loader: 'file?name=src/css/[name].[ext]'}
]
}
};
внутри моего CSS-файла у меня есть это:
@font-face {
font-family: 'Darkenstone';
src: url('./Darkenstone.woff') format('woff');
}
body {
background-color: green;
font-size: 24px;
font-family: 'Darkenstone';
}
наконец, я вызываю свой CSS-файл в моем index.js С:
import './src/css/master.css';
все работает, но de font никогда не загружается.
3 ответов
попробовав много вещей, следующий загрузчик сделал работу. Вместо загрузчика файлов я использовал url-loader . Вам нужно установить url-загрузчик.
{ test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' }
попробуйте изменить загрузчик на
{ test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file?name=[name].[ext]'}
и добавить publicPath: 'build/' на output ключ.
С webpack 4 это то, что решило проблему для меня (diff):
- {
- test: /\.svg$/,
- use: ['svg-loader']
- },
- {
- test: /\.(eot|woff|woff2|svg|ttf)([\?]?.*)$/,
- use: ['file-loader']
- }
+ { test: /\.(png|woff|woff2|eot|ttf|svg)$/, use: ['url-loader?limit=100000'] }
мне пришлось удалить svg-loader и file-loader в пользу url-loader
мой app.scss файл выглядит так:
$fa-font-path: '~font-awesome/fonts';
@import '~font-awesome/scss/font-awesome';
$icon-font-path: "~bootstrap-sass/assets/fonts/bootstrap/";
@import '~bootstrap-sass/assets/stylesheets/bootstrap';
и в моем app.js Я импортировать app.scss:
import './app.scss';
Итак, после изменений моя конфигурация webpack выглядит следующим образом:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpackConfig = require('./webpack.config');
module.exports = {
entry: {
app: './client/app/app.js'
},
devtool: 'source-map',
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
title: 'Development',
template: 'client/index.html'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.(sa|sc|c)ss$/,
use: [
'style-loader',
'css-loader',
'sass-loader',
],
},
{ test: /\.(png|woff|woff2|eot|ttf|svg)$/, use: ['url-loader?limit=100000'] }
]
}
};
