Закругленные края в кнопке C# (WinForms)

Здравствуйте, через некоторые исследования здесь и на других сайтах я сделал кнопку с закругленными краями.
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Rectangle Rect = new Rectangle(0, 0, this.Width, this.Height);
GraphicsPath GraphPath = new GraphicsPath();
GraphPath.AddArc(Rect.X, Rect.Y, 50, 50, 180, 90);
GraphPath.AddArc(Rect.X + Rect.Width - 50, Rect.Y, 50, 50, 270, 90);
GraphPath.AddArc(Rect.X + Rect.Width - 50, Rect.Y + Rect.Height - 50, 50, 50, 0, 90);
GraphPath.AddArc(Rect.X, Rect.Y + Rect.Height - 50, 50, 50, 90, 90);
this.Region = new Region(GraphPath);
}
проблема, с которой я сталкиваюсь,-это "синяя подсветка" кнопки: она отображается на большей части кнопки, но не отображается на закругленных краях, поэтому моя кнопка частично подсвечена и частично не подсвечена (по краям). Что я мог сделать, чтобы решить эту проблему? Спасибо.
PS: Я не могу использовать WPF. Приложение предназначено для очень старого компьютера;, пожалуйста,не предлагай. Кроме того, у клиента нет денег на новый компьютер.
3 ответов
это быстро, вы можете настроить вещи и оптимизировать довольно много деталей..
class RoundedButton : Button
{
GraphicsPath GetRoundPath(RectangleF Rect, int radius)
{
float r2 = radius / 2f;
GraphicsPath GraphPath = new GraphicsPath();
GraphPath.AddArc(Rect.X, Rect.Y, radius, radius, 180, 90);
GraphPath.AddLine(Rect.X + r2, Rect.Y, Rect.Width - r2, Rect.Y);
GraphPath.AddArc(Rect.X + Rect.Width - radius, Rect.Y, radius, radius, 270, 90);
GraphPath.AddLine(Rect.Width, Rect.Y + r2, Rect.Width, Rect.Height - r2);
GraphPath.AddArc(Rect.X + Rect.Width - radius,
Rect.Y + Rect.Height - radius, radius, radius, 0, 90);
GraphPath.AddLine(Rect.Width - r2, Rect.Height, Rect.X + r2, Rect.Height);
GraphPath.AddArc(Rect.X, Rect.Y + Rect.Height - radius, radius, radius, 90, 90);
GraphPath.AddLine(Rect.X, Rect.Height - r2, Rect.X, Rect.Y + r2);
GraphPath.CloseFigure();
return GraphPath;
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
RectangleF Rect = new RectangleF(0, 0, this.Width, this.Height);
GraphicsPath GraphPath = GetRoundPath(Rect, 50);
this.Region = new Region(GraphPath);
using (Pen pen = new Pen(Color.CadetBlue, 1.75f))
{
pen.Alignment = PenAlignment.Inset;
e.Graphics.DrawPath(pen, GraphPath);
}
}
}
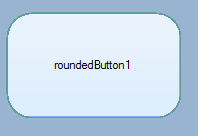
очевидно, поскольку у нас есть класс, мы можем кэшировать GraphicsPath в переменной класса. И конечно, ты выбираешь цвет..

вы можете использовать WebBrowser, сделать кнопку с HTML и CSS, а затем использовать webbrowser.DocumentText = "your html";
кроме как покрасить его самостоятельно, я не думаю, что есть что-то, что вы можете сделать. Логика базовой кнопки paint не записывается как "показать синюю подсветку вокруг такой-то части любой области окна". Вместо этого он написан с типом региона, который он ожидает-прямоугольный. Таким образом, базовая краска всегда будет рисовать прямоугольное изображение в обрезанной форме. У вас будет более легкое время таких вещей в WPF.
