Замена беседки в Visual Studio 2017 ASP.NET шаблон ядра MVC
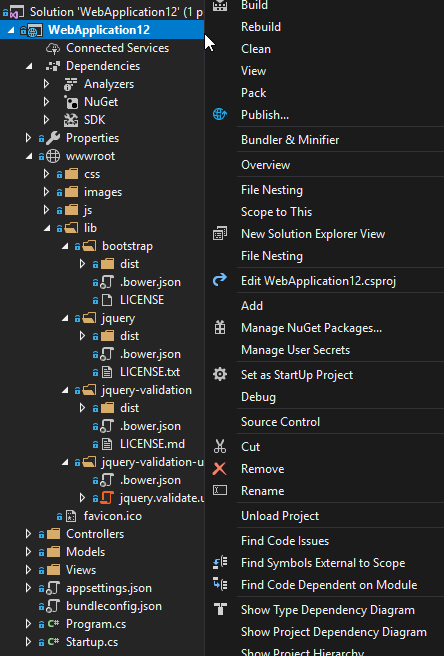
недавно я создал ASP.NET основной проект MVC с нуля с помощью Visual Studio 2017 (15.6.3). Я обнаружил обычные рамки JavaScript:
- загрузки
- в jQuery
- в jQuery проверки
- в jQuery-валидация-ненавязчивая
но, к сожалению, вся поддержка Bower ушла! Нет bower.json, нет .bowerrc и нет " Управление пакетами Bower..." больше:
что случилось с Visual Studio ASP.NET шаблон ядра MVC? Неужели Бауэр устарел?
пожалуйста, не дублируйте этот вопрос как использовать пакеты bower в Visual Studio 2017 если Бауэр не рекомендуется! Мне не нравится исправление, указывающее на устаревшие технологии.
Я хотел бы сузить вопрос:каков самый простой (интуитивно понятный) способ заменить Bower на NPM? Как Бауэр сделал с его .bowerrc: { "directory": "wwwroot/lib" }?
4 ответов
Microsoft имеет легкий и в настоящее время под радаром решение для этого называется Менеджер Библиотеки (LibMan).
Это урезанное решение на основе json с очень простым пользовательским интерфейсом-это дает вам контроль над тем, какие файлы загружать (больше не загружать сотни файлов, когда вам просто нужно 1).
Мадс Кристенсен сделал большое небольшое вступление к предварительному просмотру в Build 2017. (этот они должны начинаться в правильном месте около 43 минут).
на момент написания этой статьи он все еще находится в предварительном просмотре, но должен быть выпущен с Visual Studio 15.8.
Если вы хотите попробовать его до этого, вы можете захватить его из GitHub Repo или Visual Studio Marketplace - инструкции решение этого вопроса
вы все еще можете использовать npm и т. д.-Хотя вот причины Microsoft для использования этого (или, а также) - из Visual Studio Marketplace:
причины использования этого расширения
- для приложений, не использующих в настоящее время другой менеджер пакетов
- для проектов, где вы думаете, что Bower и npm перебор
- для разработчиков, которые не хотят использовать Bower или npm
- для разработчиков, которые ценят простоту в своих инструментах
- для использования пользовательских или частная пакеты/файлы
- для ASP.NET основные приложения, в которых NuGet не может установить пакеты содержимого
мы обнаружили, что bower сложно получить установку, npm хорошо поддерживается и пакеты могут быть установлены с помощью установщика пакетов от Mads Kristensen, это также хорошо работает с расширением Bundler & Minifier, от того же разработчика для копирования соответствующих файлов из папки node_modules туда, где вы хотите их.
https://github.com/madskristensen/BundlerMinifier
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.PackageInstaller
Бауэр умер. Команда bower ссылается на пряжу (дополнение к NPM).
так как Visual Studio имеет некоторые NPM поддержка, я бы пошел на это.
создать в корне вашего проекта package.json (Todo Итак, щелкните правой кнопкой мыши свой проект, добавьте элемент и найдите NPM. Вы найдете npm Configuration File):
{
"name": "SomeName",
"version": "1.0.0",
"private": true,
"dependencies": {
"bootstrap": "3.3.7",
"jquery": "3.3.1",
"jquery-validation": "1.17.0",
"jquery-validation-unobtrusive": "3.2.10",
"jquery-ajax-unobtrusive": "3.2.4",
}
}
каждый раз, когда вы вносите изменения в файл JSON, просто нажмите клавишу CTRL + S. Visual Studio автоматически вызывает NPM и восстанавливает пакеты. Также обратите внимание, что у вас есть intellisence для имен пакетов и номеров версий.
после миграции я не могу вспомнить, чтобы не найти пакет на npm. Но если это так для вас, обратите внимание вы можете напрямую ссылаться на репозиторий github.
depenencies сохраняются в node_modules папка. Это для нового менеджера пакетов.
теперь у вас есть проблема, вам нужно связать его для выпуска (который вы должны с Бауэром тоже покончено). Связывание-это процесс объединения ваших ресурсов Javascript/CSS/Image в один bundle.js, bundle.css, sprite.svg. Они должны быть скопированы в .
для этого у нас есть несколько вариантов (я только ссылку на несколько, так как это взорвало бы рамки данного вопроса):
Я бы предложил просто придерживаться npm и забыть bower для asp.net основные проекты, я опубликовал способ использования npm по ссылке ниже,
как использовать пряжу в ASP.Net core MVC для установки bootstrap в папку wwwroot