Запуск кнопки нажмите с помощью JavaScript на клавишу Enter в текстовом поле
У меня есть один текстовый ввод и одна кнопка (см. ниже). Как я могу использовать JavaScript для вызвать событие нажатия кнопки когда Enter клавиша нажата внутри текстового поля?
на моей текущей странице уже есть другая кнопка отправки, поэтому я не могу просто сделать кнопку кнопкой отправки. И Я ... --8-->только хочу Enter нажмите эту конкретную кнопку, если она нажата из этого текстового поля, ничего еще.
<input type="text" id="txtSearch" />
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
25 ответов
в jQuery будет работать следующее:
$("#id_of_textbox").keyup(function(event) {
if (event.keyCode === 13) {
$("#id_of_button").click();
}
});
$("#pw").keyup(function(event) {
if (event.keyCode === 13) {
$("#myButton").click();
}
});
$("#myButton").click(function() {
alert("Button code executed.");
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Username:<input id="username" type="text"><br>
Password: <input id="pw" type="password"><br>
<button id="myButton">Submit</button>или в обычном JavaScript будет работать следующее:
document.getElementById("id_of_textbox")
.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("id_of_button").click();
}
});
document.getElementById("pw")
.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("myButton").click();
}
});
function buttonCode()
{
alert("Button code executed.");
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Username:<input id="username" type="text"><br>
Password: <input id="pw" type="password"><br>
<button id="myButton" onclick="buttonCode()">Submit</button>тогда просто Закодируйте его!
<input type = "text"
id = "txtSearch"
onkeydown = "if (event.keyCode == 13)
document.getElementById('btnSearch').click()"
/>
<input type = "button"
id = "btnSearch"
value = "Search"
onclick = "doSomething();"
/>
понял это:
<input type="text" id="txtSearch" onkeypress="return searchKeyPress(event);" />
<input type="button" id="btnSearch" Value="Search" onclick="doSomething();" />
<script>
function searchKeyPress(e)
{
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('btnSearch').click();
return false;
}
return true;
}
</script>
сделайте кнопку элементом отправки, чтобы она была автоматической.
<input type = "submit"
id = "btnSearch"
value = "Search"
onclick = "return doSomething();"
/>
обратите внимание, что вам понадобится <form> элемент, содержащий поля ввода для выполнения этой работы (спасибо Сергею Ильинскому).
это не хорошая практика, чтобы переопределить стандартное поведение,Enter ключ должен всегда вызывать кнопку отправки в форме.
так как никто не использовал addEventListener тем не менее, вот моя версия. Учитывая элементы:
<input type = "text" id = "txt" />
<input type = "button" id = "go" />
Я бы использовал следующее:
var go = document.getElementById("go");
var txt = document.getElementById("txt");
txt.addEventListener("keypress", function(event) {
event.preventDefault();
if (event.keyCode == 13)
go.click();
});
Это позволяет вам изменять тип события и действие отдельно, сохраняя при этом HTML чистым.
Примечание что, вероятно, стоит убедиться, что это за пределами
<form>потому что, когда я заключил эти элементы в них, нажав Enter, отправил форму и перезагрузил страницу. Взял меня несколько мгновений, чтобы обнаружить.дополнительное соглашение: благодаря комментарию @ruffin я добавил отсутствующий обработчик событий и
preventDefaultчтобы этот код (предположительно) работал и внутри формы. (Я перейду к тестированию этого, и в этот момент я удалю содержимое в квадратных скобках.)
в обычном JavaScript,
if (document.layers) {
document.captureEvents(Event.KEYDOWN);
}
document.onkeydown = function (evt) {
var keyCode = evt ? (evt.which ? evt.which : evt.keyCode) : event.keyCode;
if (keyCode == 13) {
// For Enter.
// Your function here.
}
if (keyCode == 27) {
// For Escape.
// Your function here.
} else {
return true;
}
};
Я заметил, что ответ дается только в jQuery, поэтому я подумал о том, чтобы дать что-то в обычном JavaScript.
один основной трюк, который вы можете использовать для этого, который я не видел полностью упомянутым. Если вы хотите выполнить действие ajax или другую работу над Enter, но не хотите отправлять форму, вы можете сделать это:
<form onsubmit="Search();" action="javascript:void(0);">
<input type="text" id="searchCriteria" placeholder="Search Criteria"/>
<input type="button" onclick="Search();" value="Search" id="searchBtn"/>
</form>
настройка action= " javascript: void (0);", как это ярлык для предотвращения поведения по умолчанию по существу. В этом случае вызывается метод, нажмете ли вы enter или нажмите кнопку, и выполняется вызов ajax для загрузки некоторых данных.
попробуй:
<input type="text" id="txtSearch"/>
<input type="button" id="btnSearch" Value="Search"/>
<script>
window.onload = function() {
document.getElementById('txtSearch').onkeypress = function searchKeyPress(event) {
if (event.keyCode == 13) {
document.getElementById('btnSearch').click();
}
};
document.getElementById('btnSearch').onclick =doSomething;
}
</script>
для запуска поиска при каждом нажатии клавиши enter используйте следующее:
$(document).keypress(function(event) {
var keycode = (event.keyCode ? event.keyCode : event.which);
if (keycode == '13') {
$('#btnSearch').click();
}
}
onkeydown="javascript:if (event.which || event.keyCode){if ((event.which == 13) || (event.keyCode == 13)) {document.getElementById('btnSearch').click();}};"
Это просто то, что у меня есть из несколько недавнего проекта... Я нашел его в сети, и я понятия не имею, есть ли лучший способ или нет в обычном старом JavaScript.
хотя, я уверен, что пока есть только одно поле в форме и одна кнопка отправки, нажатие enter должно отправить форму, даже если на странице есть другая форма.
затем вы можете захватить форму onsubmit с js и сделать любую проверку или обратные вызовы, которые вы хотите.
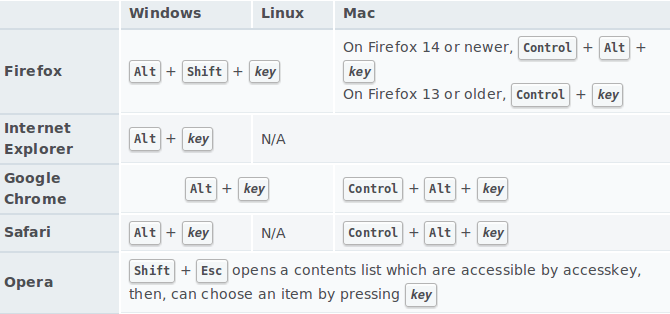
никто не заметил html attibute "accesskey", который доступен с некоторого времени.
это не JavaScript способ сочетания клавиш питания.
ярлыки атрибутов accesskey на MDN
Intented быть использованным как это. Достаточно самого атрибута html, как мы можем изменить заполнитель или другой индикатор в зависимости от браузера и ОС. Сценарий-это непроверенный подход к царапинам чтобы дать идею. Вы можете использовать детектор библиотеки браузера, как крошечный Баузер
let client = navigator.userAgent.toLowerCase();
isLinux = client.indexOf("linux") > -1;
isWin = client.indexOf("windows") > -1;
isMac = client.indexOf("apple") > -1;
isFirefox = client.indexOf("firefox") > -1;
isWebkit = client.indexOf("webkit") > -1;
isOpera = client.indexOf("opera") > -1;
input = document.getElementById('guestInput');
if(isFirefox) {
input.setAttribute("placeholder", "Access keys: ALT+SHIFT+Z");
} else if (isWin) {
input.setAttribute("placeholder", "Access keys: ALT+Z");
} else if (isMac) {
input.setAttribute("placeholder", "Access keys: CTRL+ALT+Z");
} else if (isOpera) {
input.setAttribute("placeholder", "Shortcut: SHIFT+ESCAPE->Z");
} else {'Point me to operate...'}<input type="text" id="guestInput" accesskey="z" placeholder="Acces shortcut:"></input>Это решение для всех YUI любителей там:
Y.on('keydown', function() {
if(event.keyCode == 13){
Y.one("#id_of_button").simulate("click");
}
}, '#id_of_textbox');
в этом частном случае у меня были лучшие результаты, используя YUI для запуска объектов DOM, которые были введены с функциональностью кнопки, но это другая история...
этой onChange, после попытка близка, но плохо себя ведет в отношении браузера назад (на Safari 4.0.5 и Firefox 3.6.3), поэтому, в конечном счете, я бы не рекомендовал его.
<input type="text" id="txtSearch" onchange="doSomething();" />
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
на Angular2:
(keyup.enter)="doSomething()"
Если вы не хотите визуальной обратной связи в кнопке, это хороший дизайн, чтобы не ссылаться на кнопку, а непосредственно вызывать контроллер.
кроме того, идентификатор не нужен - еще один способ ng2 разделения между представлением и моделью.
event.returnValue = false
используйте его при обработке события или в функции, вызываемой обработчиком событий.
Он работает в Internet Explorer и Opera, по крайней мере.
для jQuery mobile мне пришлось сделать
$('#id_of_textbox').live("keyup", function(event) {
if(event.keyCode == '13'){
$('#id_of_button').click();
}
});
это в случае, если вы хотите также diable кнопку enter от разноски на сервер и выполнить сценарий Js.
<input type="text" id="txtSearch" onkeydown="if (event.keyCode == 13)
{document.getElementById('btnSearch').click(); return false;}"/>
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
чтобы добавить совершенно простое решение JavaScript, которое адресовано @icedwater проблема с представлением формы, вот полное решение С form.
Примечание: это для "современных браузеров", включая IE9+. Версия IE8 не намного сложнее и может быть здесь узнал.
Скрипка: https://jsfiddle.net/rufwork/gm6h25th/1/
HTML-код
<body>
<form>
<input type="text" id="txt" />
<input type="button" id="go" value="Click Me!" />
<div id="outige"></div>
</form>
</body>
JavaScript
// The document.addEventListener replicates $(document).ready() for
// modern browsers (including IE9+), and is slightly more robust than `onload`.
// More here: https://stackoverflow.com/a/21814964/1028230
document.addEventListener("DOMContentLoaded", function() {
var go = document.getElementById("go"),
txt = document.getElementById("txt"),
outige = document.getElementById("outige");
// Note that jQuery handles "empty" selections "for free".
// Since we're plain JavaScripting it, we need to make sure this DOM exists first.
if (txt && go) {
txt.addEventListener("keypress", function (e) {
if (event.keyCode === 13) {
go.click();
e.preventDefault(); // <<< Most important missing piece from icedwater
}
});
go.addEventListener("click", function () {
if (outige) {
outige.innerHTML += "Clicked!<br />";
}
});
}
});
использовать keypress и event.key === "Enter" С современным JS!
const textbox = document.getElementById("txtSearch");
textbox.addEventListener("keypress", function onEvent(event) {
if (event.key === "Enter") {
document.getElementById("btnSearch").click();
}
});
document.onkeypress = function (e) {
e = e || window.event;
var charCode = (typeof e.which == "number") ? e.which : e.keyCode;
if (charCode == 13) {
// Do something here
printResult();
}
};
вот мои два цента. Я работаю над приложением для Windows 8 и хочу, чтобы кнопка регистрировала событие click при нажатии кнопки Enter. Я делаю это в JS. Я попробовал пару предложений, но у меня были проблемы. Это работает просто отлично.
сделать это с помощью jQuery:
$("#txtSearch").on("keyup", function (event) {
if (event.keyCode==13) {
$("#btnSearch").get(0).click();
}
});
чтобы сделать это с обычным JavaScript:
document.getElementById("txtSearch").addEventListener("keyup", function (event) {
if (event.keyCode==13) {
document.getElementById("#btnSearch").click();
}
});
для тех, кто может любить краткость и современный подход js.
input.addEventListener('keydown', (e) => {if (e.keyCode == 13) doSomething()});
здесь вход - переменная, содержащая элемент ввода.
в jQuery, вы можете использовать event.which==13. Если у вас есть form, вы могли бы использовать $('#formid').submit() (С правильным слушатели добавлено представления форма).
$('#textfield').keyup(function(event){
if(event.which==13){
$('#submit').click();
}
});
$('#submit').click(function(e){
if($('#textfield').val().trim().length){
alert("Submitted!");
} else {
alert("Field can not be empty!");
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<label for="textfield">
Enter Text:</label>
<input id="textfield" type="text">
<button id="submit">
Submit
</button>Это также может помочь, небольшая функция на JavaScript, которая работает:
<script type="text/javascript">
function blank(a) { if(a.value == a.defaultValue) a.value = ""; }
function unblank(a) { if(a.value == "") a.value = a.defaultValue; }
</script>
<input type="text" value="email goes here" onfocus="blank(this)" onblur="unblank(this)" />
Я знаю, что этот вопрос решается, но я только что нашел что-то, что может быть полезно для других.