Значение ng-repeat-start vs ng-repeat
Я пытаюсь понять значение ng-repeat-start над ng-repeat. Угловая документация предоставляет следующий пример для ng-repeat-start
<header ng-repeat-start="item in items">
Header {{ item }}
</header>
<div class="body">
Body {{ item }}
</div>
<footer ng-repeat-end>
Footer {{ item }}
</footer>
но то же самое можно получить, используя ng-repeat,
<div ng-repeat="item in items">
<header>
Header {{ item }}
</header>
<div class="body">
Body {{ item }}
</div>
<footer>
Footer {{ item }}
</footer>
</div>
может кто-нибудь объяснить значение ng-repeat-start.? Спасибо.
3 ответов
значение этих двух директив аналогично: они повторяют HTML-теги. Разница только в том, что с помощью ng-repeat-start вы можете повторить несколько тегов, начиная с тега с ng-repeat-start и заканчивая ng-repeat-end.
например, у вас есть следующий код:
<div>
Item # {{item}}
</div>
<div>Whether you repeat me?</div>
Итак, теперь мы можем добавить 2 директивы для этого кода.
С ng-repeat:
<div ng-repeat="item in items">
Item # {{item}}
</div>
<div>
This code will not be repeated
</div>
С ng-repeat-start и ng-repeat-end:
<div ng-repeat-start="item in items">
Item # {{item}}
</div>
<div ng-repeat-end="">This code will be repeated</div>
Итак, теперь вы видите, что в первом случае просто div С ng-repeat директива повторяется, но во втором случае оба ваши divs будет повторен.
вы можете увидеть демо и играть с ним:
демо:http://plnkr.co/edit/R778lWTABVF3Hy16CAca
я подумал, что добавлю свой ответ, поскольку никто не коснулся очень важной причины наличия этих директив. ng-repeat не будет работать правильно в определенных сценариях при использовании таблиц html. Используя ng-repeat-start это единственный способ достичь определенных вещей.
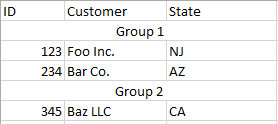
представьте, что вы хотите отобразить свои данные так, используя таблицы html:
и это ваш набор данных:
groups = [
{
name: "Group 1",
customers: [
{id: 123, name: "Foo Inc.", state: "NJ"},
{id: 234, name: "Bar Co.", state: "AZ"}
]
},
{
name: "Group 2",
customers: [
{id: 345, name: "Baz LLC", state: "CA"}
]
}
];
используя ng-repeat-start и ng-repeat-end можно сделать так:
<table>
<tr>
<th>ID</th>
<th>Customer</th>
<th>State</th>
</tr>
<tr ng-repeat-start="group in groups">
<td colspan="3" style="text-align:center">{{group.name}}<td>
</tr>
<tr ng-repeat-end ng-repeat="customer in group.customers">
<td>{{customer.id}}</td>
<td>{{customer.name}}</td>
<td>{{customer.state}}</td>
</tr>
</table>
уведомления ng-repeat-end затем еще один регулярный ng-repeat. Это завершает сопоставление ng-repeat-start но инициирует еще один повтор на customers массив, так как мы все еще находимся в исходном ng-repeat-start объем при вызове ng-repeat-end, у нас все еще есть доступ к
директива ng-repeat-start работает так же, как ng-repeat, но будет повторять весь HTML-код (включая тег, на котором он определен) до и включая конечный HTML-тег, где ng-repeat-end помещается