UIImageView pinch zoom swift
Я надеялся, что кто-то может помочь мне. Я пытаюсь разрешить пользователю сжимать масштабирование на UIImageView (с разрешенным максимальным и минимальным уровнем). Но по какой-то причине это не работает правильно. Изображение немного увеличивается, а затем просто возвращается. Спасибо.
здесь Функ зум
func zoom(sender:UIPinchGestureRecognizer) {
if sender.state == .Ended || sender.state == .Changed {
let currentScale = self.view.frame.size.width / self.view.bounds.size.width
var newScale = currentScale*sender.scale
if newScale < 1 {
newScale = 1
}
if newScale > 9 {
newScale = 9
}
let transform = CGAffineTransformMakeScale(newScale, newScale)
self.imageView?.transform = transform
sender.scale = 1
}
}
10 ответов
UIImageView pinch zoom с UIScrollView / / масштабирование изображения ios в swift 3 и Xcode 8 письмо YouTube видео URL
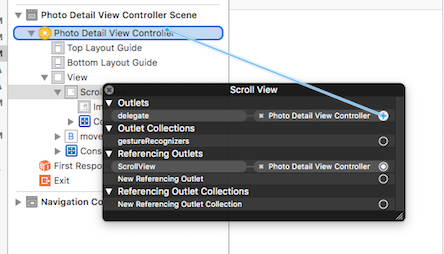
установить делегат uiscrollview в раскадровке

class PhotoDetailViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var imgPhoto: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
scrollView.minimumZoomScale = 1.0
scrollView.maximumZoomScale = 6.0
// scrollView.delegate = self - it is set on the storyboard.
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imgPhoto
}
Я решил добавить imageView в UIScrollView. Это позволяет пользователю масштабировать и панорамировать. Вот код, который я использовал.
для установки максимального / минимального масштабирования я использовал:
scrollImg.minimumZoomScale = 1.0
scrollImg.maximumZoomScale = 10.0
вот остальная часть кода.
var vWidth = self.view.frame.width
var vHeight = self.view.frame.height
var scrollImg: UIScrollView = UIScrollView()
scrollImg.delegate = self
scrollImg.frame = CGRectMake(0, 0, vWidth!, vHeight!)
scrollImg.backgroundColor = UIColor(red: 90, green: 90, blue: 90, alpha: 0.90)
scrollImg.alwaysBounceVertical = false
scrollImg.alwaysBounceHorizontal = false
scrollImg.showsVerticalScrollIndicator = true
scrollImg.flashScrollIndicators()
scrollImg.minimumZoomScale = 1.0
scrollImg.maximumZoomScale = 10.0
defaultView!.addSubview(scrollImg)
imageView!.layer.cornerRadius = 11.0
imageView!.clipsToBounds = false
scrollImg.addSubview(imageView!)
Я также должен был добавить это
func viewForZoomingInScrollView(scrollView: UIScrollView) -> UIView? {
return self.imageView
}
Swift 3 & над прототипом функции
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return self.mainImage
}
на мой взгляд, проблема заключается в вашем определении currentScale. Он всегда равен 1, потому что вы меняете масштаб своего imageView. Вы должны назначить свой currentScale следующим образом:
let currentScale = self.imageView?.frame.size.width / self.imageView?.bounds.size.width
опция для swift 4
class ViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrolView: UIScrollView!
@IBOutlet weak var imgPhoto: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
scrolView.delegate = self
scrolView.minimumZoomScale = 1.0
scrolView.maximumZoomScale = 10.0
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imgPhoto
}
}
вы можете использовать ImageScrollView с открытым исходным кодом, масштабируемый и прокручиваемый вид изображения. http://github.com/huynguyencong/ImageScrollView
как этот opensource, добавьте ImageView в ScrollView
open class ImageScrollView: UIScrollView {
var zoomView: UIImageView? = nil
}
extension ImageScrollView: UIScrollViewDelegate{
public func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return zoomView
}
public func scrollViewDidZoom(_ scrollView: UIScrollView) {
adjustFrameToCenter()
}
}
Swift 3 решение
Это код, который я использовал. Я добавил imageView в scrollView в качестве подвида.
class ZoomViewController: UIViewController,UIScrollViewDelegate {
@IBOutlet weak var scrollView:UIScrollView!
@IBOutlet weak var imageView:UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
scrollView.delegate = self
scrollView.minimumZoomScale = 1.0
scrollView.maximumZoomScale = 10.0//maximum zoom scale you want
scrollView.zoomScale = 1.0
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imageView
}
Swift 3 решение
по умолчанию UIImageView's userInteration отключено. Включите его перед добавлением любых жестов в UIImageView.
imgView.isUserInteractionEnabled = true
масштабный коэффициент относительно точек двух касаний на экране координаты
var lastScale:CGFloat!
func zoom(gesture:UIPinchGestureRecognizer) {
if(gesture.state == .began) {
// Reset the last scale, necessary if there are multiple objects with different scales
lastScale = gesture.scale
}
if (gesture.state == .began || gesture.state == .changed) {
let currentScale = gesture.view!.layer.value(forKeyPath:"transform.scale")! as! CGFloat
// Constants to adjust the max/min values of zoom
let kMaxScale:CGFloat = 2.0
let kMinScale:CGFloat = 1.0
var newScale = 1 - (lastScale - gesture.scale)
newScale = min(newScale, kMaxScale / currentScale)
newScale = max(newScale, kMinScale / currentScale)
let transform = (gesture.view?.transform)!.scaledBy(x: newScale, y: newScale);
gesture.view?.transform = transform
lastScale = gesture.scale // Store the previous scale factor for the next pinch gesture call
}
}
Я думаю, что самая большая проблема-в конце func, вы sender.scale = 1. Если вы удалите эту строку кода, ваше изображение не должно просто отскакивать каждый раз.
Я отвечал здесь для функции масштабирования с помощью pinch и double tap в Swift 3. Работать отлично.
Это старый вопрос, но я не вижу ответов, которые объясняют, что не так с исходным кодом.
эта строка:
let currentScale = self.view.frame.size.width / self.view.bounds.size.width
работает над основным видом, а не imageView, поэтому расчет масштаба всегда ~1
Это простое изменение заставляет его вести себя так, как ожидалось
let currentScale = sender.view!.frame.size.width / sender.view!.bounds.size.width
изменяя self на sender (и заставляя view разворачивать), расчет шкалы работает так, как ожидалось.
